手順
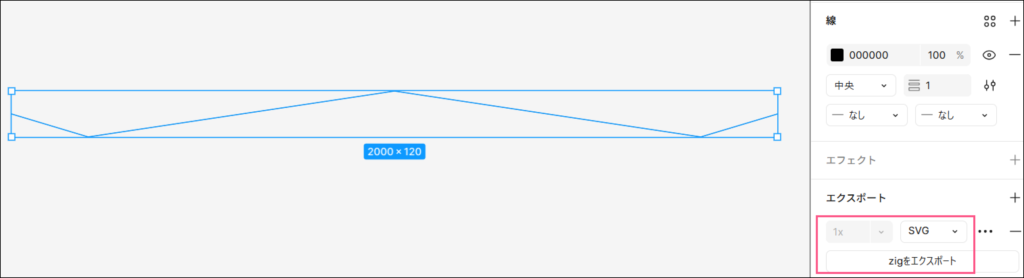
- Figmaで波線を作成
- ペンツールで波形を描きます
- SVG形式でエクスポートします

- SVGコードを入手
- エクスポートしたSVGからパスコードを取得します
- width heightの属性は削除して、preserveAspectRatio=”none”を設定します
SVGのコードの編集はエディターでできる場合とそうでない場合があるようです、Cursorではできましたが、VS Codeではできませんでしたので、メモ帳で編集ですればいいかと思います。
- HTMLに実装
<section class="about_hero">
<div class="about_hero__container">
<p>コンテンツ</p>
</div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 240" preserveAspectRatio="none" class="wave">
<path fill="#ffffff" d="M0,240 C82,130 217,0 386,0 C739,0 778,240 1004,240 C1266,240 1377,94 1440,0 L1440,240 L0,240 Z"></path>
</svg>
</section>- CSSで位置調整
.about_hero {
background: url(...) center/cover;
height: 20vh;
position: relative;
overflow: hidden;
}
.wave {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 50px;
}▽ サンプル
コンテンツ
SVG実装のポイント
- xmlns は “XML NameSpace” の略で、SVGがどの仕様に基づいてるかをブラウザに教えるための宣言。
- viewBoxサイズの適切な設定
viewBoxとは仮想的な座標(上記の場合は横幅1440、高さ240の領域を想定)のキャンパスを設定してます
- preserveAspectRatio=”none”の指定
アスペクト比(縦横比)を保持せず、強制的に幅・高さにフィットさせることができます。つまり縦横が指定のviewBoxをカバーするようにリサイズされます。
- fill色の調整
SVGの形をマスクとして使って、HTML要素の背景画像を切り抜く方法
figmaでパスを作成
<svg width="1000" height="800" viewBox="0 0 1000 800" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M100 155.621L0 77.8107V800H1000V77.8107L900 155.621L500 0L100 155.621Z" fill="white"/>
</svg>これだとアスペクト比が固定化されてしまうので、下記の通り修正
width height の指定をせずにpreserveAspectRatio=”none”を追記
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1000 800" preserveAspectRatio="none">
<path d="M100 155.621L0 77.8107V800H1000V77.8107L900 155.621L500 0L100 155.621Z" fill="white"/>
</svg><div class="masked-bg"></div>
<style>
.masked-bg {
width: 100%;
min-height: clamp(200px, 50vh, 500px);
background: url('http://bizlabo.site/wp/wp-content/uploads/2022/05/alesia-kazantceva-VWcPlbHglYc-unsplash-scaled.jpg') center/cover no-repeat;
-webkit-mask-image: url('https://bizlabo.site/assets/form-mask02.svg'); /* Safari用 */
mask-image: url('https://bizlabo.site/assets/form-mask02.svg');
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
-webkit-mask-size: 100% 100%;
mask-size: 100% 100%;
-webkit-mask-position: center;
mask-position: center;
}
</style>▽ サンプル