【WordPress】カスタムフィールド作成の仕方「ACF」Advanced Custom Fieldsの使用法
更新日:2024/06/07

カスタムフィールドとは
記事の投稿でデフォルトではタイトルや本文のみしかありませんが、オリジナルのフィールド(情報を入力できるボックス)を設定することができます。
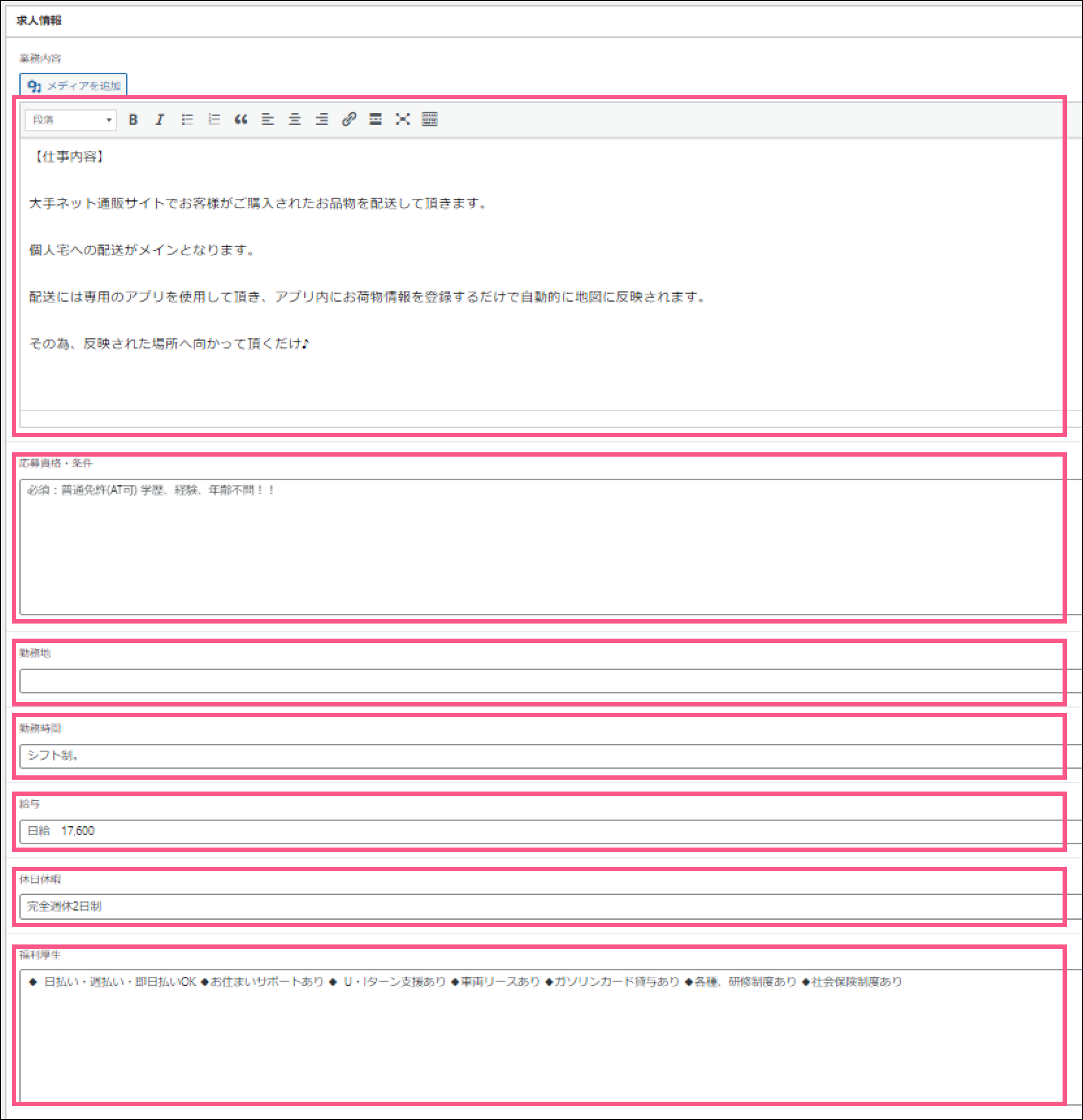
例)「求人投稿」というカスタム投稿があった場合
仕事内容、応募条件などの情報をカスタムフィールドに設定
→投稿者さんが簡単に編集できるようになります

カスタムフィールド作成の仕方「ACF」Advanced Custom Fieldsの使用法
1)「ACF」Advanced Custom Fieldsをダウンロード
▽「新規プラグインを追加」より、「Advanced Custom Fields」をダウンロード → 「有効化」

2)フィールドグループを作成
〇フィールドグループを新規作成
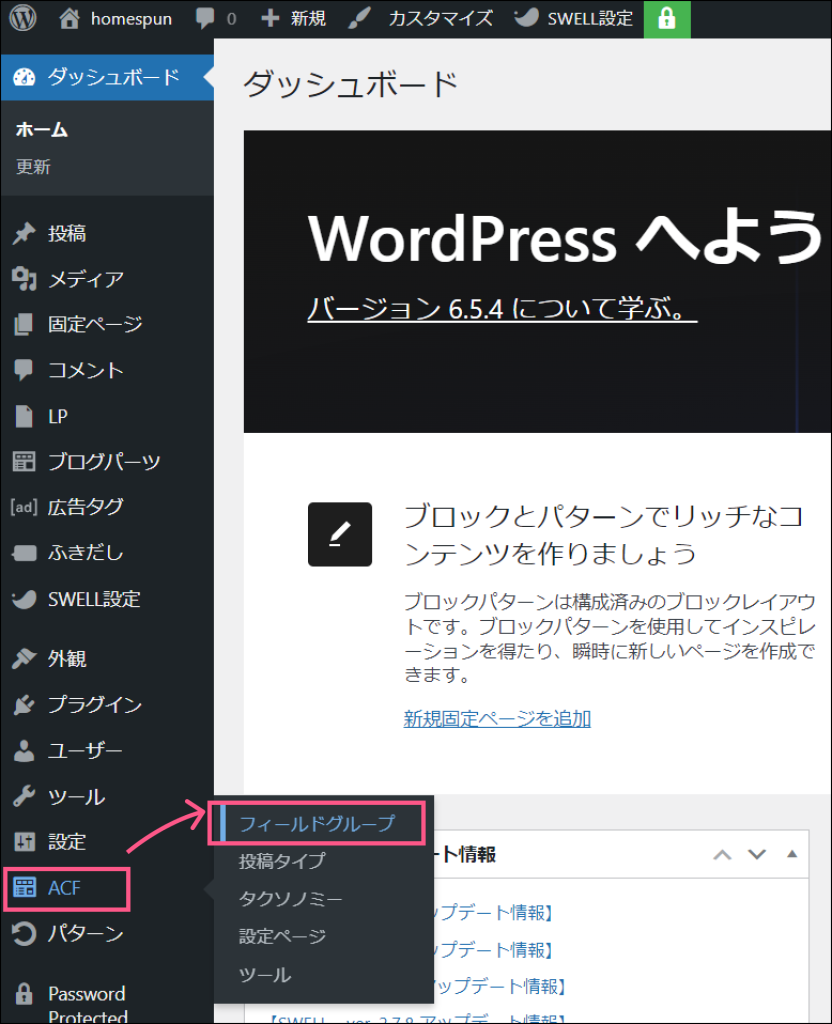
ワードプレス管理画面メニュー「ACF」より「フィールドグループ」をクリック

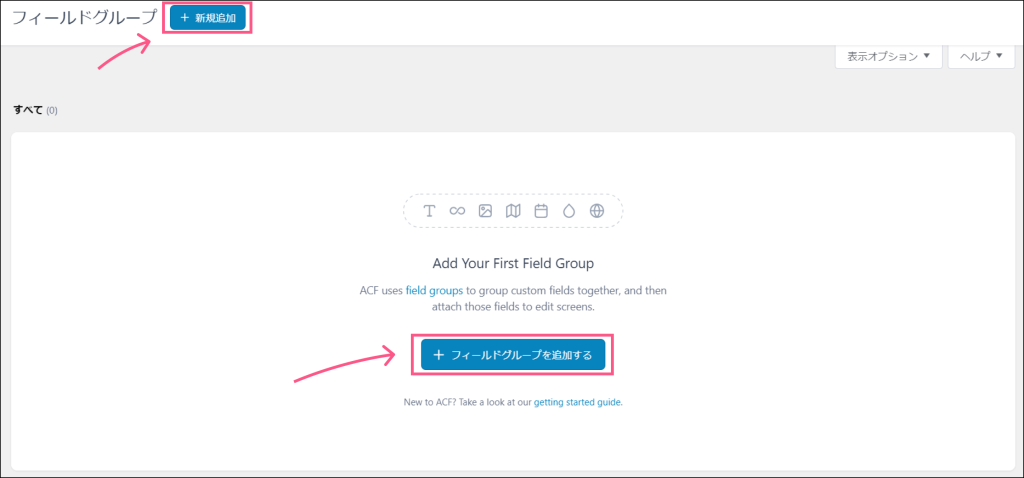
▽「新規追加」か「フィールドグループを追加する」をクリック

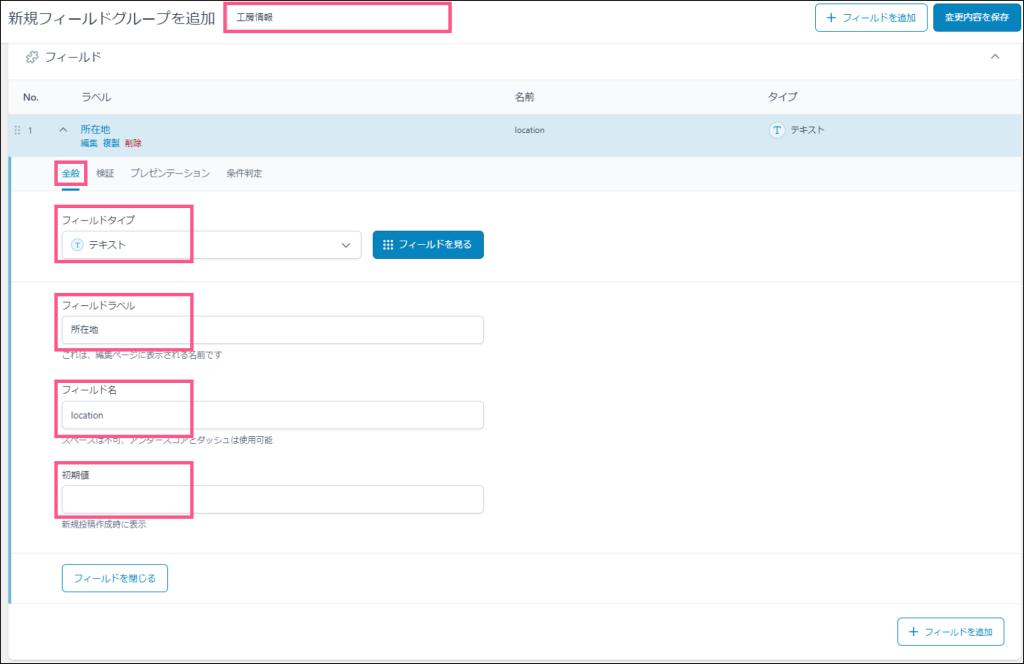
〇フィールドグループの各フィールドを入力
▽フィールドの各項目を入力

例)
- フィールドグループタイトル:工房情報
- 全般
- フィールドタイプ:テキスト
- フィールドラベル:所在地
- フィールド名:location
- 初期値:未記入
- 全般
| フィールドタイプ | テキスト、画像、ラジオボタン等あります |
| フィールドラベル | 編集ページに表示されます |
| フィールド名 | テンプレートファイルを編集する際に使用 |
| 初期値 | 新規投稿作成時に表示されます |
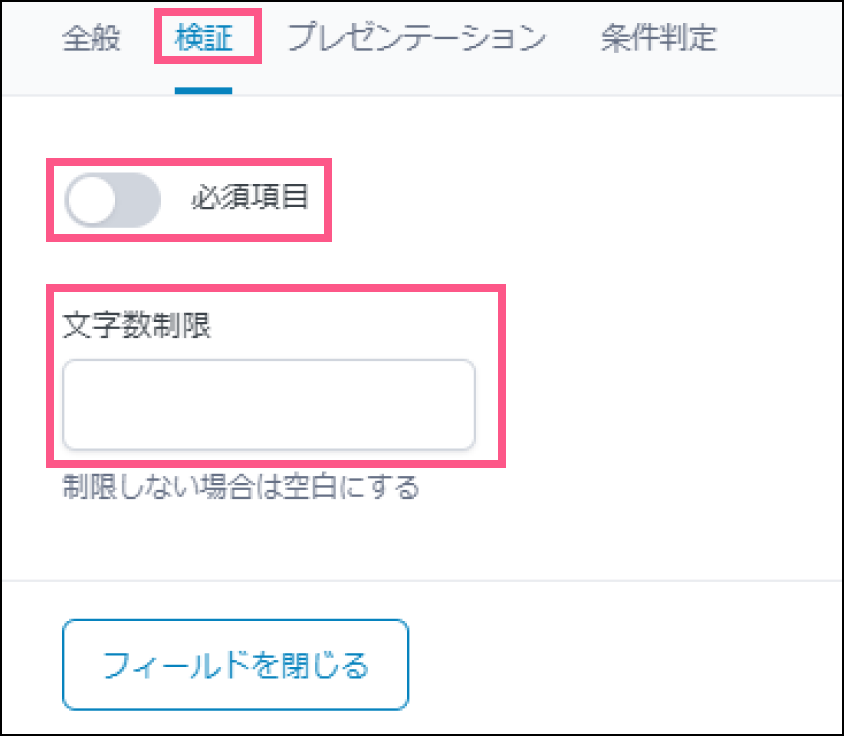
▽フィールドグループの各項目を入力

例)
- フィールドグループタイトル:工房情報
- 検証
- 必須項目:未記入
- 文字数制限:未記入
- 検証
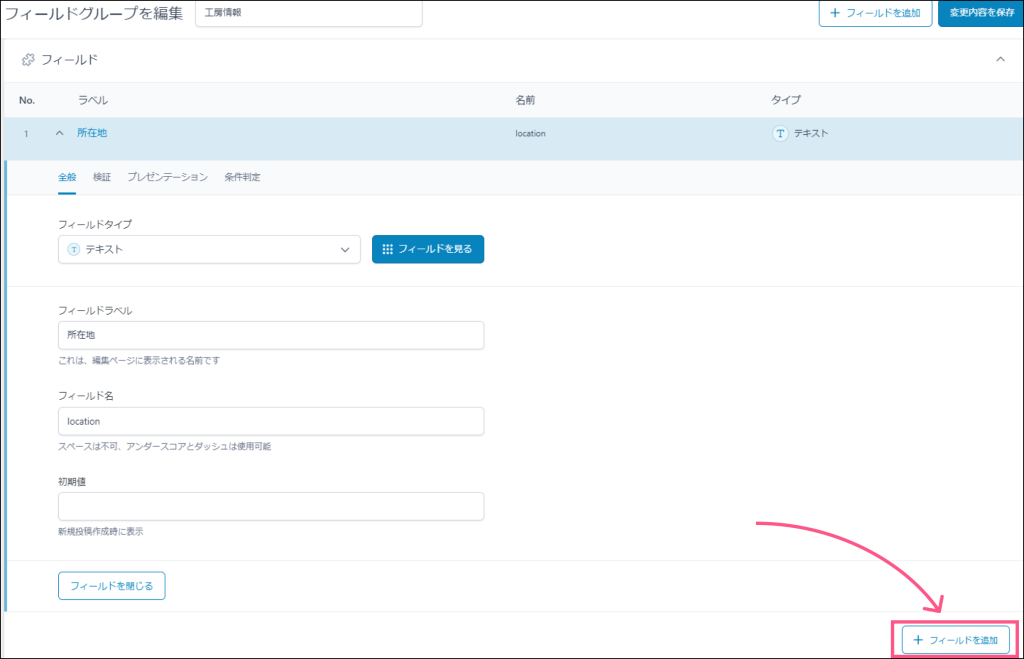
▽「フィールドを追加」

同様の手順で下記の通りフィールドを入力しました
例)
- 全般
- フィールドタイプ:画像
- フィールドラベル:アイコン画像
- フィールド名:img_icon
- 戻り値の形式:画像配列
- ライブラリ:すべて
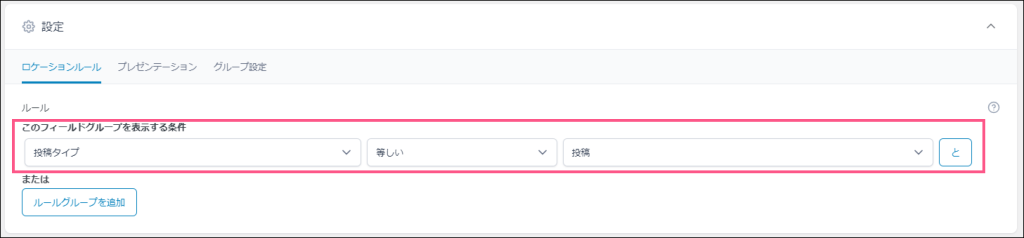
〇フィールドグループの設定
カスタムフィールドを表示するために「ルール」を設定できます

プラグイン「Custom Post Type UI」で作成したカスタム投稿タイプのときだけ表示することもできます

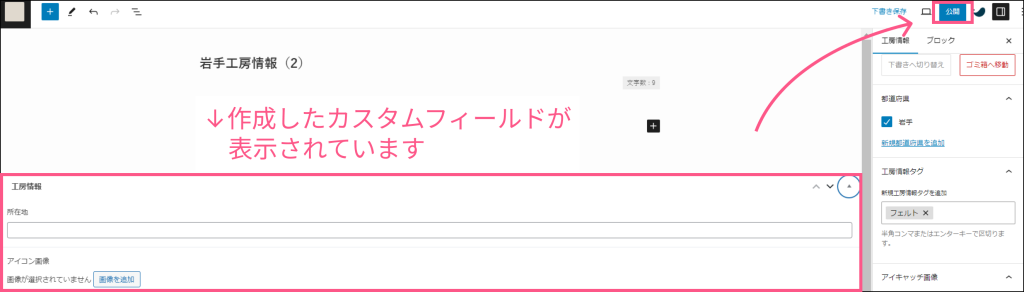
3)カスタムフィールドを使用した記事を投稿する
▽作成したカスタムフィールドが表示されるので、入力し記事を公開

4)作成した記事カスタムフィールドの表示
WordPressテーマ「SWELL」使用している場合、フィルターフックによる方法がオススメです
▽functions.phpを編集(ひとまずフィルターフックの出力を確認)
add_filter('the_content', function() {
if (is_singular('workshop')) {
$html = $the_content;
$html .= '出力するコード';
return $html ;
}
});下記の通り$the_content直下に表示させることができます

▽functions.phpを編集(カスタムフィールドの出力)
add_filter('the_content', function($the_content) {
if (is_singular('workshop')) {
// ACFで設定した画像を取得 ※関数内で宣言
$Landscape = get_field('landscape');
$ImgIcon = get_field('img_icon');
$html = $the_content;
$html .= '<div class="work-shop-landscape" style="background: linear-gradient(rgba(255, 255, 255, 0.4), rgba(255, 255, 255, 0.4)), url('.$Landscape['url'].');"></div>';
$html .= '<img class="work-shop-img-icon" src="'.$ImgIcon['url'].'">';
$html .= '<p>'.get_field('location').'</p>';
return $html;
}
// トップページで何も表示されなくなるため
else {
return $the_content;
}
});Advanced Custom Fieldsの画像フィールドの使い方と応用方法
https://usagicode.com/wordpress/how-to-use-acf-image-field/
【SWELL 】カスタムフィールドの値を詳細記事テンプレート(single.php)に表示するカスタマイズ
https://note.com/swell_mania/n/n9d7f8ea13eb2
方法(2)foreach文を入れる場合方法(1)の記述方法がわからないので、アクションフックを使用した出力方法で
▽functions.phpを編集
add_action('the_content', function($html) {
if(is_singular('workshop')) {
// ACFで設定した画像を取得 ※関数内で宣言
$Landscape = get_field('landscape');
$Icon = get_field('img_icon');
$Loction = get_field('location');
?>
<div class="work-shop-landscape" style="background: linear-gradient(rgba(255, 255, 255, 0.4), rgba(255, 255, 255, 0.4)), url(<?php echo esc_attr($Landscape['url']); ?>);"></div>
<div class="work-shop-headerInfo">
<div class="work-shop-icon-wrapper"><img class="work-shop-icon" src="<?php echo esc_attr($Icon['url']); ?>"></div>
<div class="work-shop-icon-desc">
<div class="work-shop-tag">
<?php
$terms = get_the_terms($post->ID, 'area');
if ($terms) {
foreach ($terms as $term) {
// echo '<a class="tagc-area" tag-id="' . $term->term_id . '" href="' . get_permalink() . '">' . $term->name . '</a>';
// aタグのリンクを無効
echo '<a class="tagc-area" tag-id="' . $term->term_id . '" href="">' . $term->name . '</a>';
}
}
$terms = get_the_terms($post->ID, 'tag-workshop');
if ($terms) {
foreach ($terms as $term) {
// echo '<a class="tagc-tag-workshop" tag-id="' . $term->term_id . '" href="' . get_permalink() . '">' . $term->name . '</a>';
// aタグのリンクを無効
echo '<a class="tagc-tag-workshop" tag-id="' . $term->term_id . '" href="">' . $term->name . '</a>';
}
}
?>
</div>
<!-- /.work-shop-tag -->
<div class="work-shop-location"><?php echo esc_attr($Loction); ?></div>
<!-- /.work-shop-location -->
</div>
<!-- /.work-shop-icon-desc -->
</div>
<!-- /.work-shop-headerInfo -->
<?php
}
// トップページで何も表示されなくなるため
else {
return $html;
}
});【WordPress】本文入力欄を非表示にする方法
参考サイト
【完全版】Snow Monkeyでカスタム3兄弟を実装する
https://ippei-kusakari.com/web/snow-monkey/custom-post
Advanced Custom Fieldsの画像フィールドの使い方と応用方法
https://usagicode.com/wordpress/how-to-use-acf-image-field/
【SWELL 】カスタムフィールドの値を詳細記事テンプレート(single.php)に表示するカスタマイズ
https://note.com/swell_mania/n/n9d7f8ea13eb2
【サンプルコード付き】カスタムフィールドの値を一覧ページに表示するカスタマイズ
https://webrent.xsrv.jp/display-customfield-on-archive-pages

-
検索
(例) debug search etc.. -
カテゴリー
-

Windows↔️Macで文字化けしたZIPファイルを解決する方法【7-Zip活用ガイド】
更新日:2025/02/18
-

本番環境 / ステージング環境 でのGitブランチ切り替え方法と注意点 Note: witching to ‘origin/new_feature’. You are in ‘detached HEAD’ state…
更新日:2025/02/16
-

複数のWordPressサイトをまとめて検索・管理するには?
更新日:2025/02/16
-

【WordPress】SVGを投稿記事のサムネイルに!自作プラグイン(未実装🤷♂️)「nonce(ナンス)トークン」wp_postmetaテーブルを利用
更新日:2025/02/14
-

【WordPress】カスタムフィールド作成の仕方「ACF」Advanced Custom Fieldsの使用法
更新日:2024/06/10
298 view
-

mixhostでのWordPress利用について
更新日:2024/04/02
295 view
-

scrollHint
更新日:2024/03/13
246 view
-

LOLIPOPでWordPressインストール(サブディレクトリにインストールしたWordPressをドメイン直下で表示)
更新日:2024/06/13
235 view
-

XML Sitemap Generator for Google不具合のダウングレード対応、代替プラグイン
更新日:2024/06/13
234 view
-

Sass導入方法
更新日:2024/03/13
206 view
-

【SnowMonkey】納品までのフローまとめ
更新日:2025/02/15
163 view
-

【Snow Monkey】Googleサーチコンソール登録
更新日:2024/05/28
157 view
-

ワードプレスでフォントを変えたいとき、プラグインを使えば初心者でも簡単
更新日:2025/02/16
144 view
-

【Googleサーチコンソール】検索画面で表示させたくない「Googleのインデックス削除」
更新日:2024/06/07
129 view
-

【ショートコード】編集画面で任意の場所にHTMLファイルを挿入
更新日:2024/01/26
122 view
-

tailwindcss使い方
更新日:2024/03/13
119 view
-

キーワード検索で上位表示させる方法【SEO】
更新日:2023/10/28
119 view
-

Recline: GitHub Copilotで動作するClaude 3.5 Sonnet搭載の開発支援ツール
更新日:2025/01/20
105 view
-

WordPressプラグイン「All-in-One WP Migration」のトラブル
更新日:2022/03/31
83 view
-

【2022年】WordPressセキュリティー対策おすすめプラグイン2選
更新日:2022/02/21
70 view
-

【必須】ワードプレスセキュリティー対策まとめ【2022年】
更新日:2025/02/16
69 view
-

「THE THOR」を半年使ってみて、レビュー【メリット・デメリット】
更新日:2025/02/16
45 view
-

SSHを使用してGitHubのリポジトリをクローン、複数の接続元で公開鍵をディレクトリで区別する方法
更新日:2025/01/13
43 view
-

VSCodeで開発効率を劇的に向上させる!Roo-Clineプラグイン完全ガイド【Gemini API】
更新日:2025/02/08
41 view
-

「JSONスキーマ」と「Few-shot Learning」で実現する次世代生成AIソフトウェア開発の可能性
更新日:2025/02/12
40 view
-

THE THOR(ザ・トール)でグーグルアドセンスを使う
更新日:2025/02/16
39 view
-

WordPressの無料画像素材のおすすめダウンロードサイト!
更新日:2022/02/22
35 view
-

リファクタリング【VSCode Javasctipt Python】
更新日:2025/02/06
34 view
-

形態素解析とは?初心者でもわかるツールの使い方と実践例
更新日:2025/02/08
33 view
-

【Next.js AWS】音声文字起こし&要約、分析アプリケーション(S3)(Transcribe)(Amazon Bedrock)
更新日:2025/02/13
28 view
-

VSCodeプラグイン「 Pretter – Code formatter」「PHP Intelephense 」
更新日:2025/01/06
26 view
-

【CSS JavaScript サンプルコード】アコーディオン 続きを読む(Read more)Toggle 折りたたみコンテンツ
更新日:2025/02/05
23 view
-

【WordPress】SVGを投稿記事のサムネイルに!自作プラグイン(未実装🤷♂️)「nonce(ナンス)トークン」wp_postmetaテーブルを利用
更新日:2025/02/16
22 view
-

【WordPressプラグイン】人気記事 管理 WordPress Popular Posts 実践的なカスタマイズ
更新日:2025/02/15
22 view
-

Googleアドセンスとは?〜前編〜
更新日:2025/02/16
22 view
-

【WordPress】プラグイン不使用でカスタムタクソノミーを設定、絞り込み検索について
更新日:2025/01/26
18 view
-

スマートフォンファーストのWeb開発実践ガイド
更新日:2025/01/23
16 view
-

WordPressでカスタムフィールドを使った記事のスコアリングシステムの実装
更新日:2025/01/27
15 view
-

AWSのOCRサービス完全ガイド:Textract、Rekognition、Comprehendの使い分け
更新日:2025/02/09
14 view