Sass導入方法
更新日:2024/03/13

Sass
Sassとは

Scssのメリット
CSSを効率よく書けることや管理、メンテナンスが楽になることがあります。
- 変数
- ネスト記法
- mixin
- 関数
Sass導入方法
SassはCSSと違いHTMLファイルで読み込めないので、CSSファイルにコンパイルする必要があります。
よく紹介されている、VSCodeの拡張機能のLive Sass CompilerはDartSassに非対応です。
またDartJS Sass Compiler and Sass Watcherという拡張機能もあるのですが、個人的にパスの設定等が難しく感じました。
そこで今回はVSCodeの拡張機能をしようせず、Sassをコンパイルする方法を紹介します。
1)パソコンにNode.jsをインストールする
Node.js公式サイトからダウンロードしインストールします。
インストールされているか、過去にインストールしていたかの確認はコマンドを打つことで調べれます。
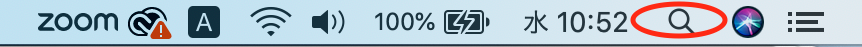
Macの場合ですと、ターミナルで行います。
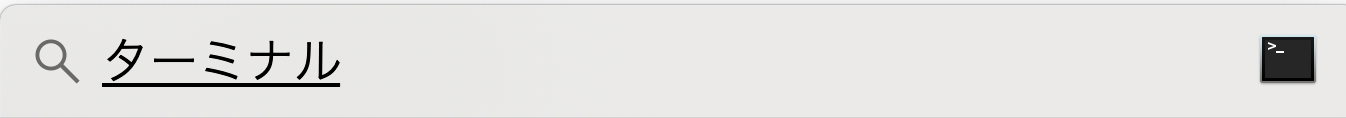
画面上部の虫眼鏡のアイコンで「ターミナル」と検索します。

↓

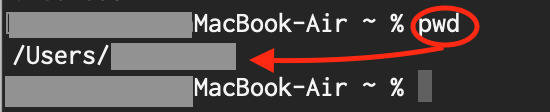
一応現在のディレクトリを確認します。
pwd
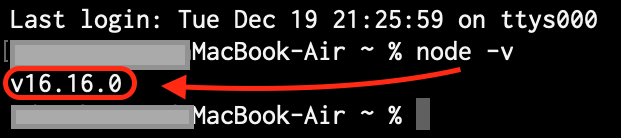
node -vnode.jsのバージョンが分かります。

バージョンが表示されていれば、インルトールされていることが分かります。
2)作業するフォルダ(ディレクトリ)を作成
作成する内容は以下の通りです。
- sass-lesson(作業フォルダ)
- src
- style.scss
- index.html(任意)
- src
2)VSCodeで作業フォルダにてSassをインストール
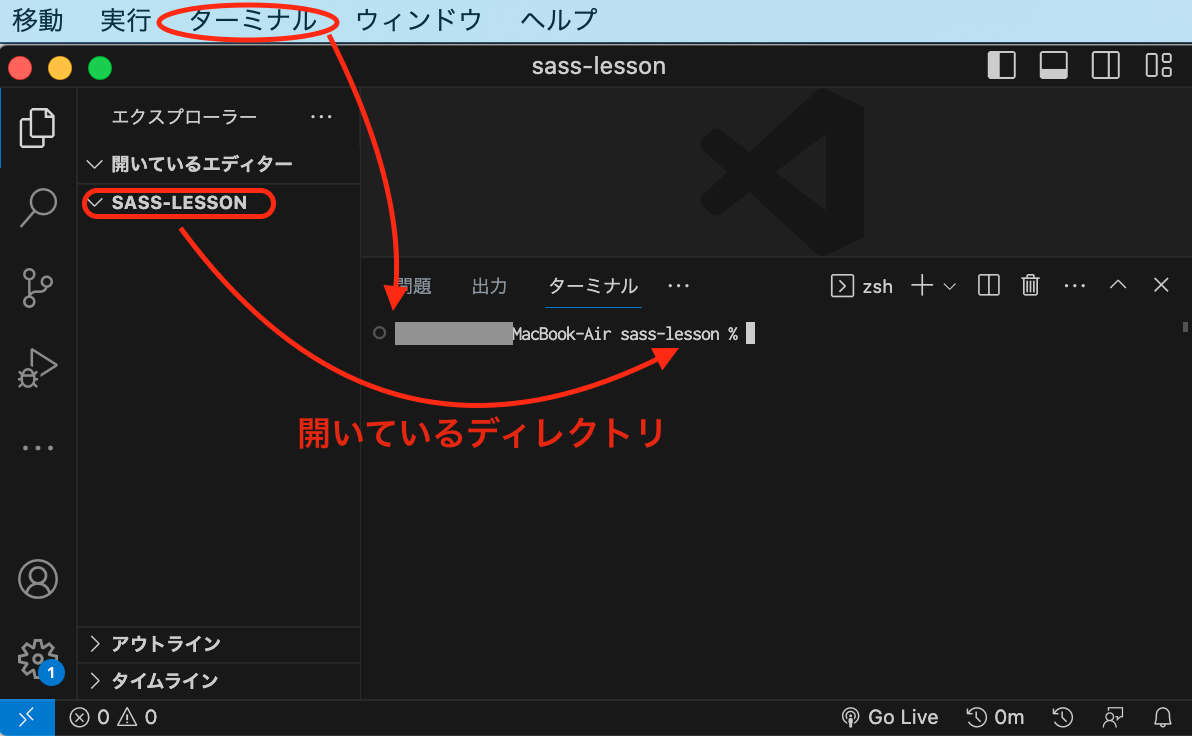
▼ VSCodeでターミナルを開く
VSCodeのメニューでターミナルを選ぶと現在作業しているディレクトリにいる状態で開いてくれます。

そのまま作業ディレクトリ上でコマンドを入力します。
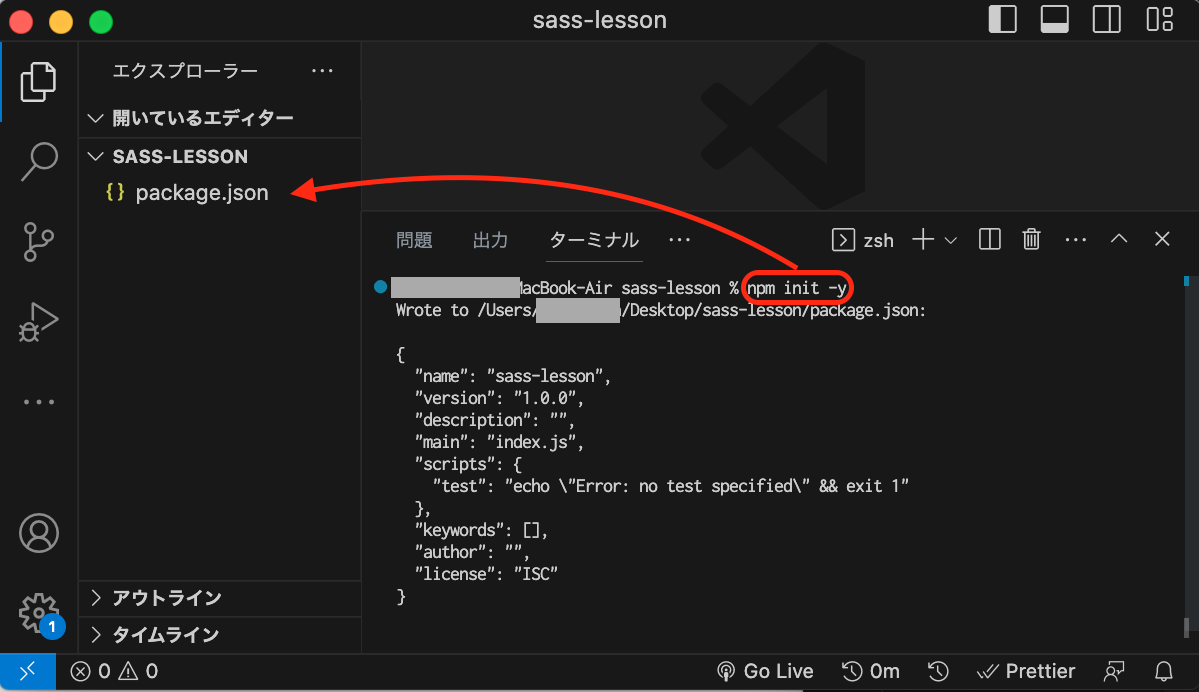
▼ npmをインストール
npm init -y※init…(イニシャライズ)初期化の意味

コマンドを入力するとpackage.jsonが生成されます。
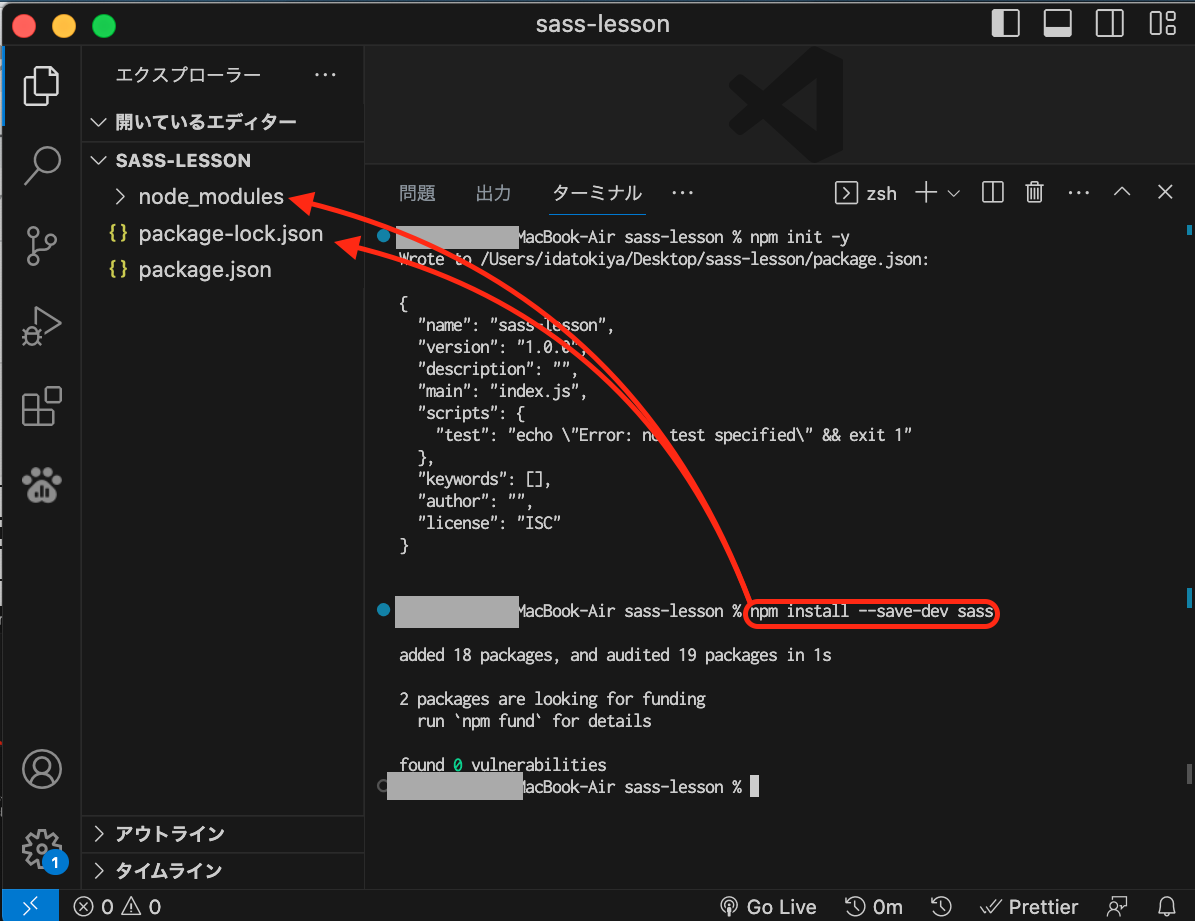
▼ Sassパッケージをインストール
npm install --save-dev sass
コマンドを入力するとnode_modules、package-lock.jsonが生成されます。
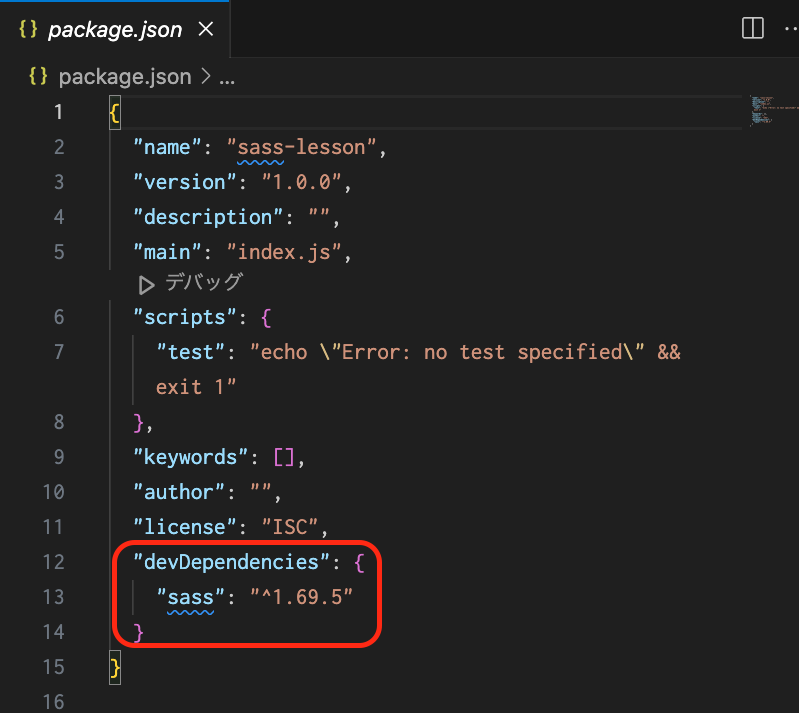
package.jsonとは手順を共有することができるもので、料理のレシピのようなものですが、
中身を見るとSassが追加されていることが確認できます。

3)コンパイルする
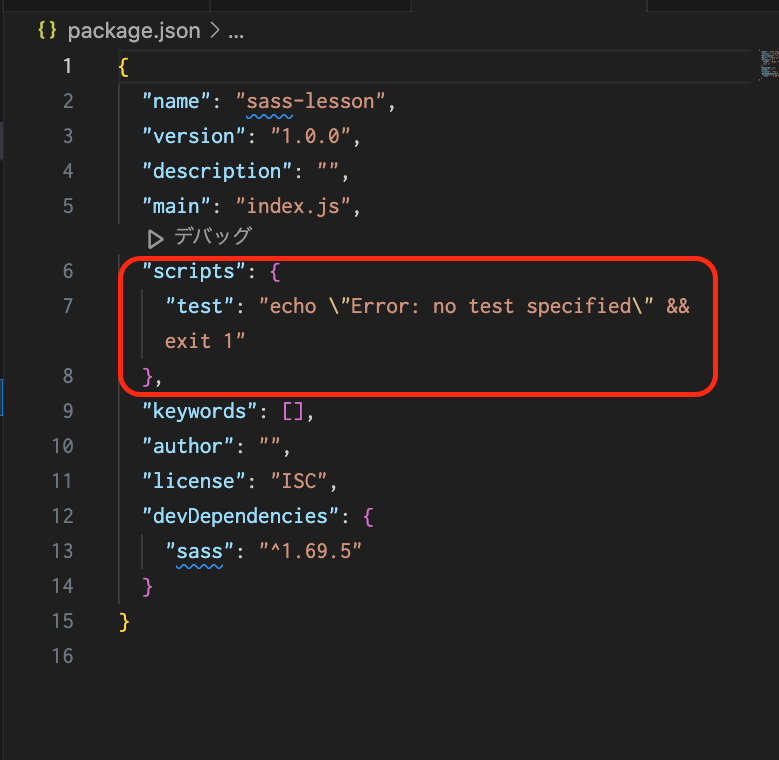
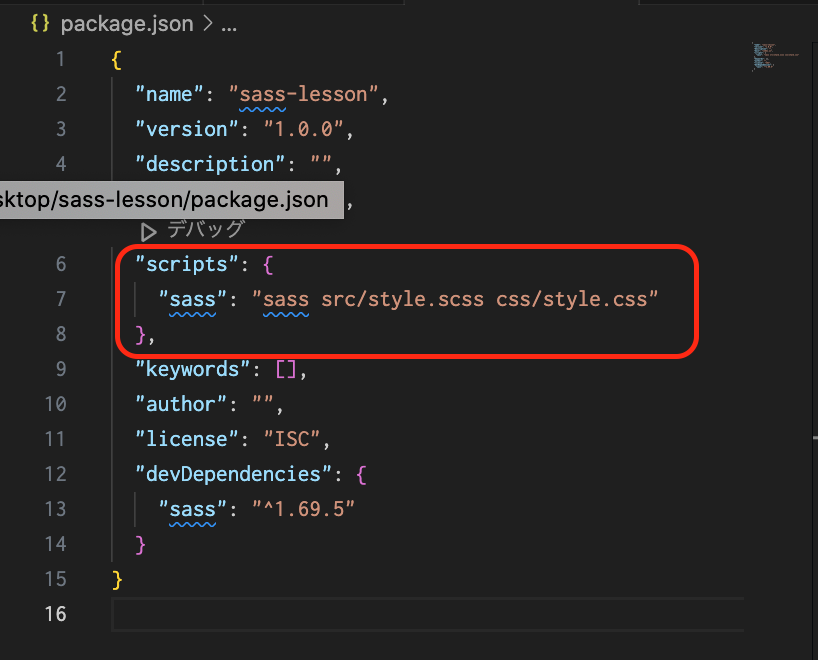
▼ コンパイルるすためpackage.jsonの内容を書き換えます。
"scripts": {
"sass": "sass src/style.scss css/style.css"
},

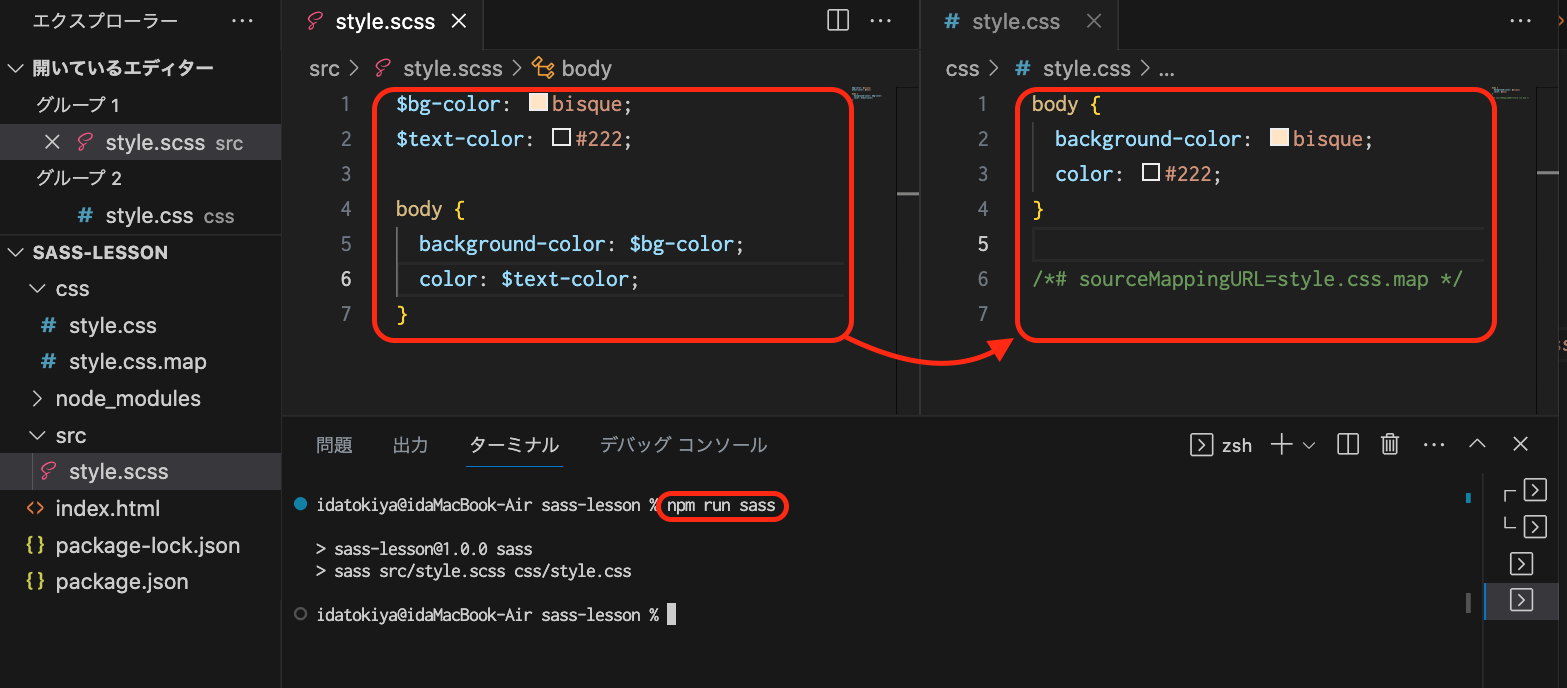
▼ コンパイルする
npm run sass先ほどpackage.jsonに書いた”sass”を実行したということです。

正常にCSSが生成されました

-
検索
(例) debug search etc.. -
カテゴリー
-

Windows↔️Macで文字化けしたZIPファイルを解決する方法【7-Zip活用ガイド】
更新日:2025/02/18
-

本番環境 / ステージング環境 でのGitブランチ切り替え方法と注意点 Note: witching to ‘origin/new_feature’. You are in ‘detached HEAD’ state…
更新日:2025/02/16
-

複数のWordPressサイトをまとめて検索・管理するには?
更新日:2025/02/16
-

【WordPress】SVGを投稿記事のサムネイルに!自作プラグイン(未実装🤷♂️)「nonce(ナンス)トークン」wp_postmetaテーブルを利用
更新日:2025/02/14
-

【WordPress】カスタムフィールド作成の仕方「ACF」Advanced Custom Fieldsの使用法
更新日:2024/06/10
298 view
-

mixhostでのWordPress利用について
更新日:2024/04/02
295 view
-

scrollHint
更新日:2024/03/13
246 view
-

LOLIPOPでWordPressインストール(サブディレクトリにインストールしたWordPressをドメイン直下で表示)
更新日:2024/06/13
235 view
-

XML Sitemap Generator for Google不具合のダウングレード対応、代替プラグイン
更新日:2024/06/13
234 view
-

Sass導入方法
更新日:2024/03/13
206 view
-

【SnowMonkey】納品までのフローまとめ
更新日:2025/02/15
163 view
-

【Snow Monkey】Googleサーチコンソール登録
更新日:2024/05/28
157 view
-

ワードプレスでフォントを変えたいとき、プラグインを使えば初心者でも簡単
更新日:2025/02/16
143 view
-

【Googleサーチコンソール】検索画面で表示させたくない「Googleのインデックス削除」
更新日:2024/06/07
129 view
-

【ショートコード】編集画面で任意の場所にHTMLファイルを挿入
更新日:2024/01/26
122 view
-

tailwindcss使い方
更新日:2024/03/13
119 view
-

キーワード検索で上位表示させる方法【SEO】
更新日:2023/10/28
119 view
-

Recline: GitHub Copilotで動作するClaude 3.5 Sonnet搭載の開発支援ツール
更新日:2025/01/20
101 view
-

WordPressプラグイン「All-in-One WP Migration」のトラブル
更新日:2022/03/31
83 view
-

【2022年】WordPressセキュリティー対策おすすめプラグイン2選
更新日:2022/02/21
70 view
-

【必須】ワードプレスセキュリティー対策まとめ【2022年】
更新日:2025/02/16
69 view
-

「THE THOR」を半年使ってみて、レビュー【メリット・デメリット】
更新日:2025/02/16
45 view
-

SSHを使用してGitHubのリポジトリをクローン、複数の接続元で公開鍵をディレクトリで区別する方法
更新日:2025/01/13
43 view
-

VSCodeで開発効率を劇的に向上させる!Roo-Clineプラグイン完全ガイド【Gemini API】
更新日:2025/02/08
41 view
-

THE THOR(ザ・トール)でグーグルアドセンスを使う
更新日:2025/02/16
39 view
-

WordPressの無料画像素材のおすすめダウンロードサイト!
更新日:2022/02/22
35 view
-

「JSONスキーマ」と「Few-shot Learning」で実現する次世代生成AIソフトウェア開発の可能性
更新日:2025/02/12
35 view
-

リファクタリング【VSCode Javasctipt Python】
更新日:2025/02/06
34 view
-

形態素解析とは?初心者でもわかるツールの使い方と実践例
更新日:2025/02/08
33 view
-

【Next.js AWS】音声文字起こし&要約、分析アプリケーション(S3)(Transcribe)(Amazon Bedrock)
更新日:2025/02/13
28 view
-

VSCodeプラグイン「 Pretter – Code formatter」「PHP Intelephense 」
更新日:2025/01/06
26 view
-

【CSS JavaScript サンプルコード】アコーディオン 続きを読む(Read more)Toggle 折りたたみコンテンツ
更新日:2025/02/05
23 view
-

【WordPress】SVGを投稿記事のサムネイルに!自作プラグイン(未実装🤷♂️)「nonce(ナンス)トークン」wp_postmetaテーブルを利用
更新日:2025/02/16
22 view
-

【WordPressプラグイン】人気記事 管理 WordPress Popular Posts 実践的なカスタマイズ
更新日:2025/02/15
22 view
-

Googleアドセンスとは?〜前編〜
更新日:2025/02/16
22 view
-

【WordPress】プラグイン不使用でカスタムタクソノミーを設定、絞り込み検索について
更新日:2025/01/26
18 view
-

スマートフォンファーストのWeb開発実践ガイド
更新日:2025/01/23
16 view
-

AWSのOCRサービス完全ガイド:Textract、Rekognition、Comprehendの使い分け
更新日:2025/02/09
14 view
-

WordPressでカスタムフィールドを使った記事のスコアリングシステムの実装
更新日:2025/01/27
14 view