目次
バナークリックイベントの作成
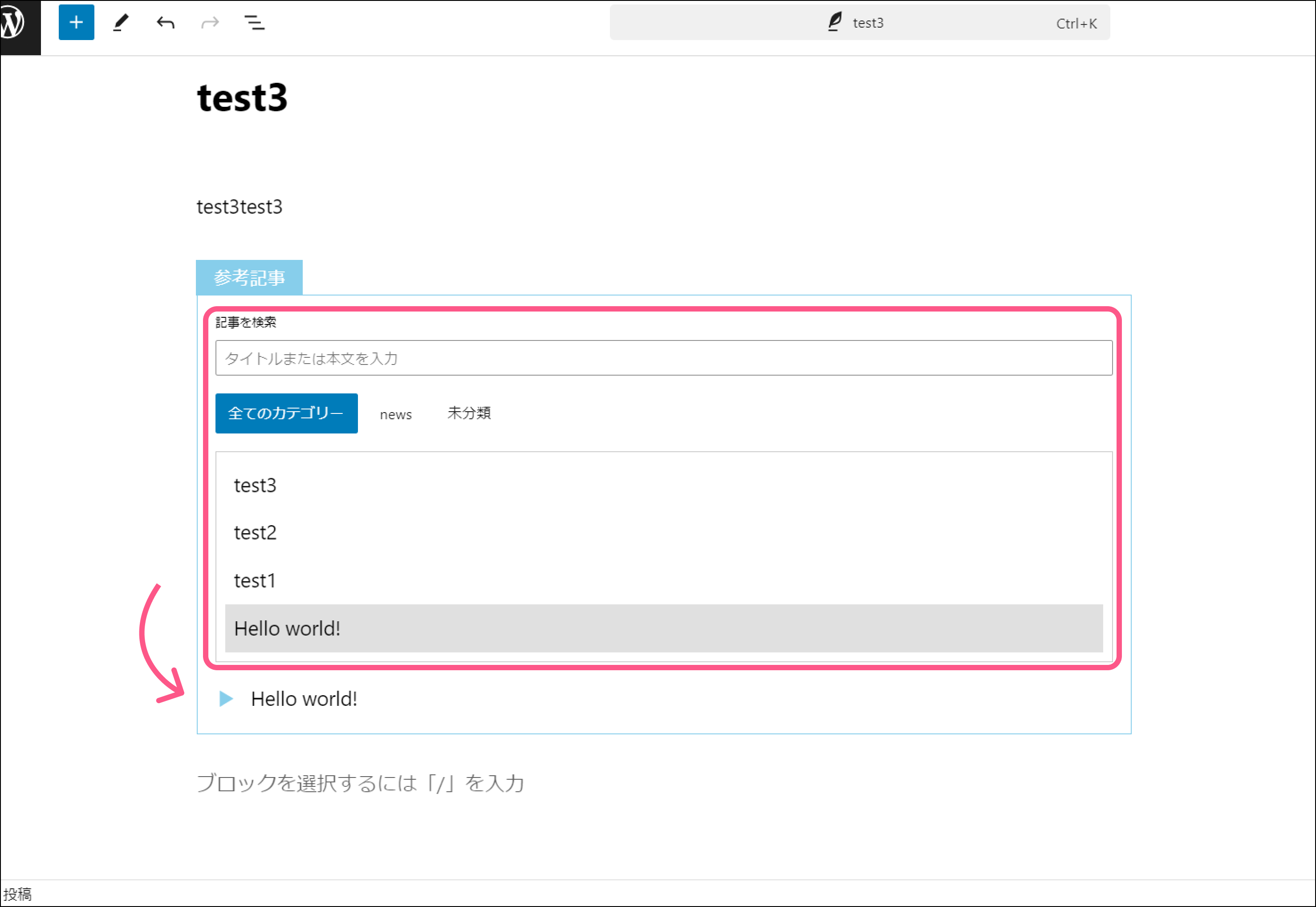
↓ページ下部のようなIDが付与されているバナーの表示イベントを考えます。
▼Googleタグマネージャーの変数より【Click Element】があるか確認、なければ追加します

タグの作成
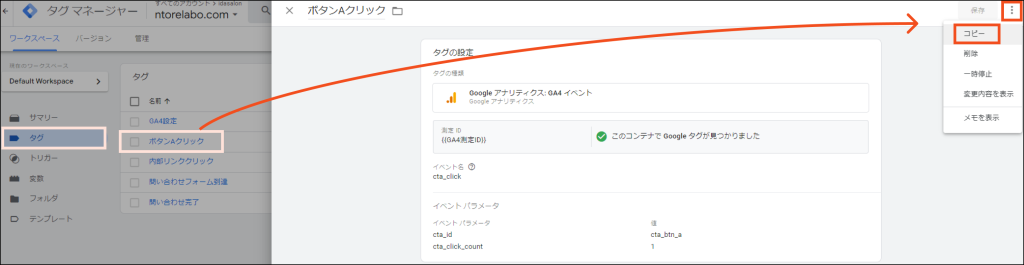
下記記事のボタンAクリックをコピーして作成します

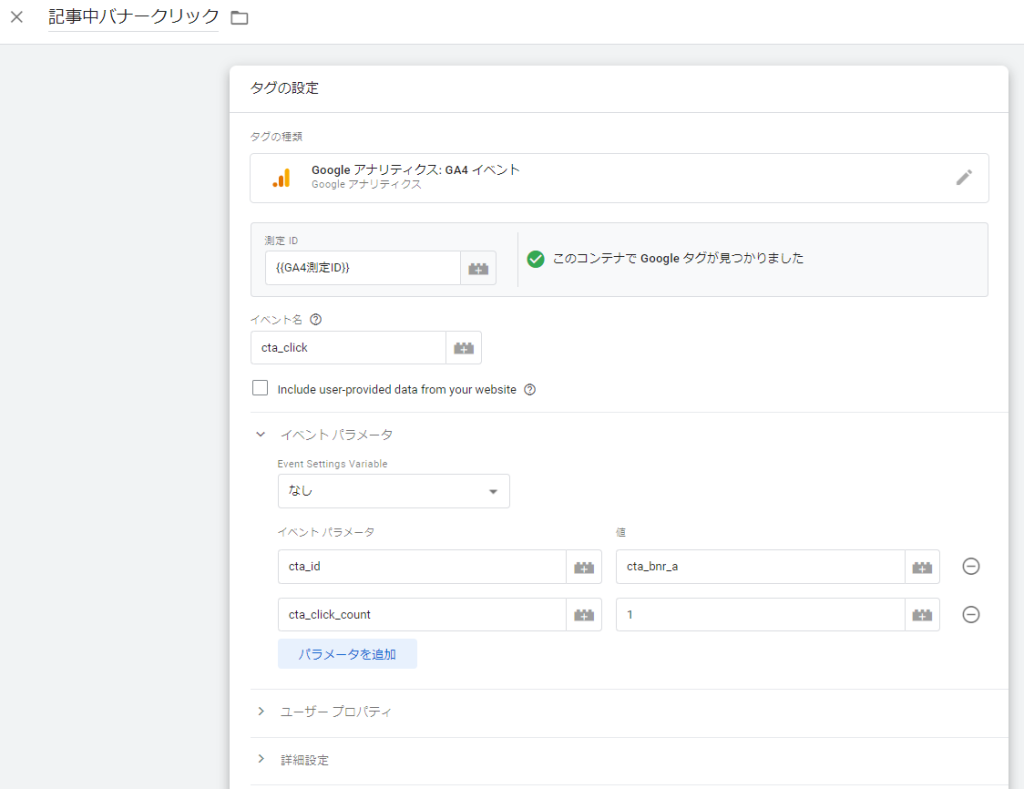
▼コピーした内容のイベント名を記事中バナークリック、イベントパラメータのcta_idの値を取得したIDに変更します

トリガーの作成
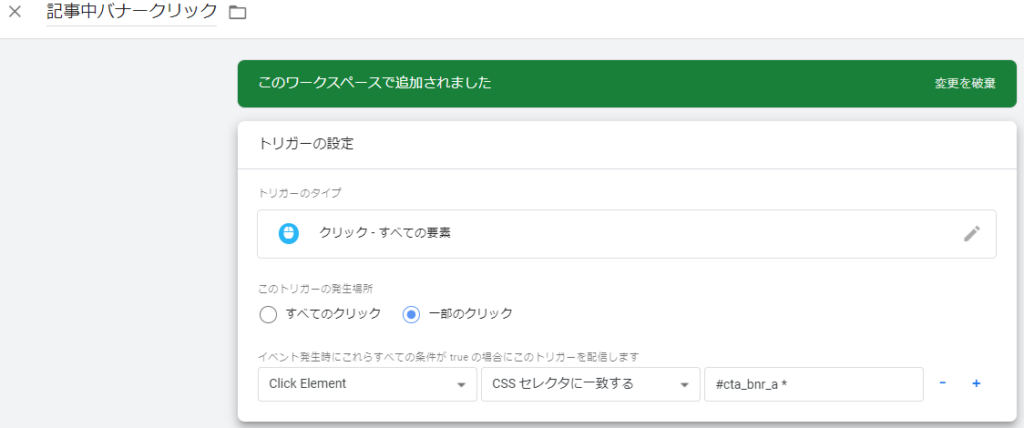
▼コピーした内容のイベント名を記事中バナークリック、idの値をcta_bnr_a *に変更します

プレビューで確認
GA4のレポート>リアルタイムのイベント数より表示を確認し、イベント公開します
バナー表示イベントの作成
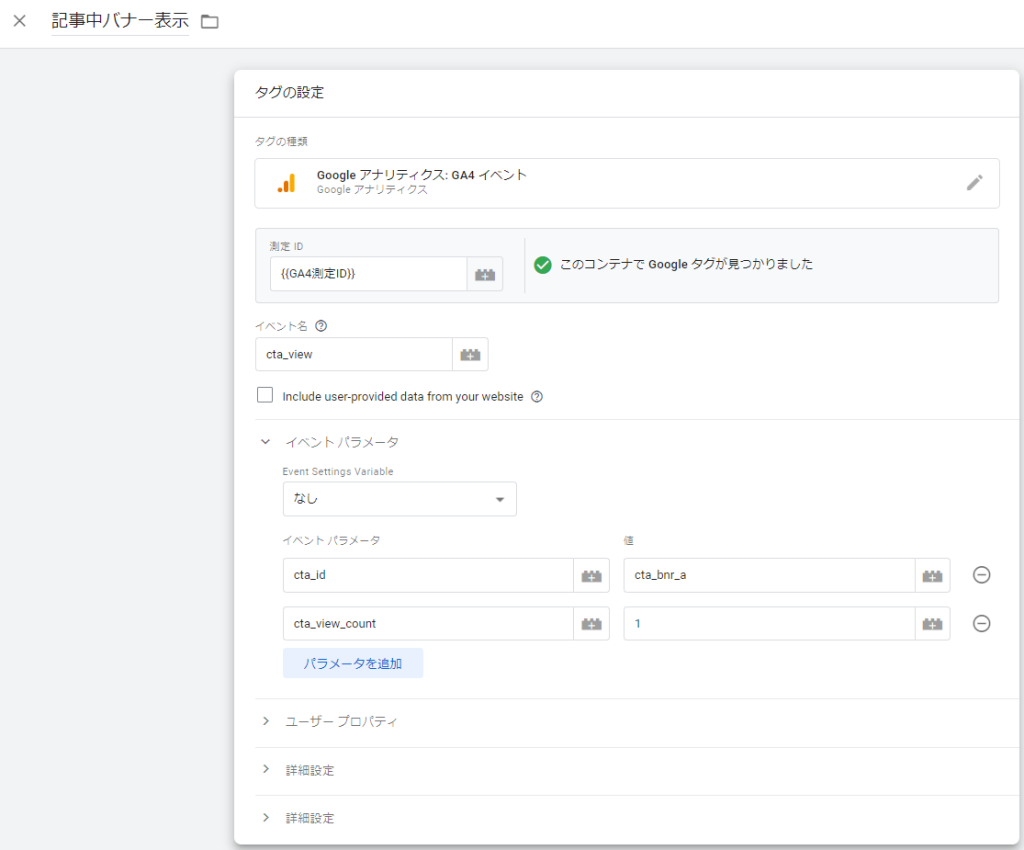
タグの設定
- 名前:記事中バナー表示
- タグの種類:Google アナリティクス: GA4 イベント
- イベント名:cta_view
- イベントパラメータ
- イベントパラメータ:click_id、値:cta_bnr_a
- イベントパラメータ:cta_view_count、値:1

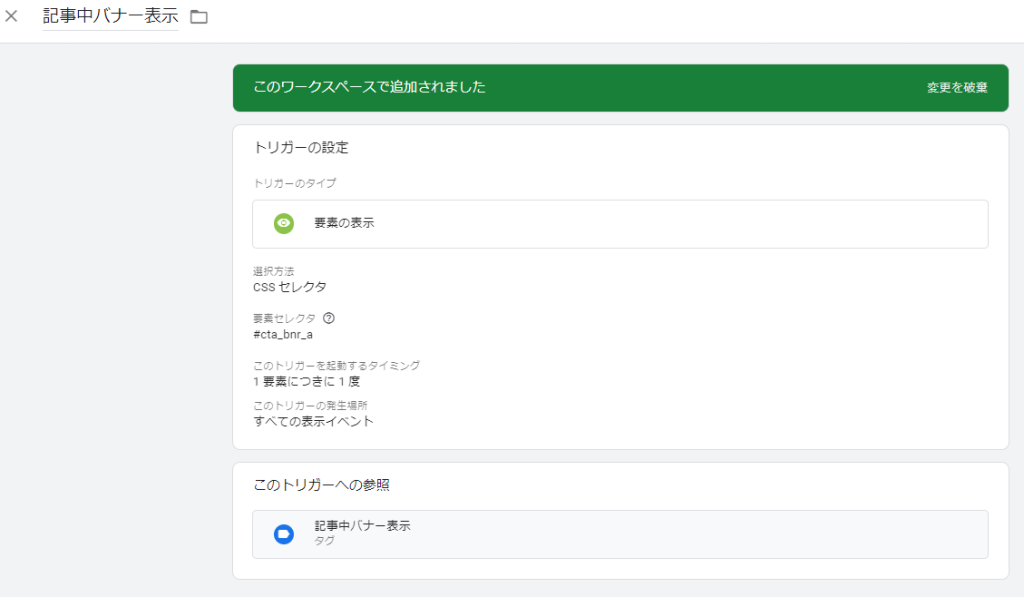
トリガーの設定
- 名前:記事中バナー表示
- トリガーのタイプ:要素の表示
- 選択方法:CSSセレクタ
- 要素セレクタ:#cta_bnr_a
- 起動するタイミング:1要素につき1度

※視認の最小割合…要素の何割が表示されればタグを動かかす(デフォルト50%)
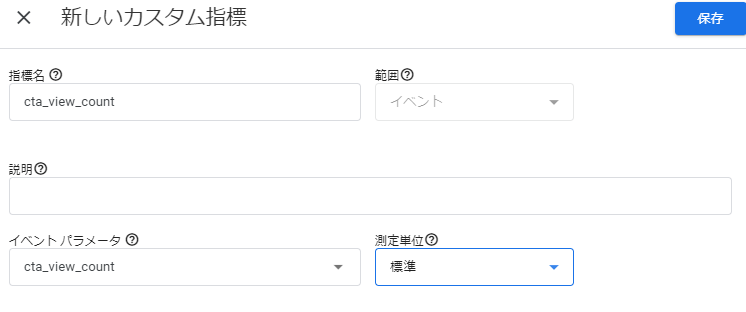
カスタム定義
- 指標名:cta_view_count
- イベントパラメータ:cta_view_count
- 測定単位標準

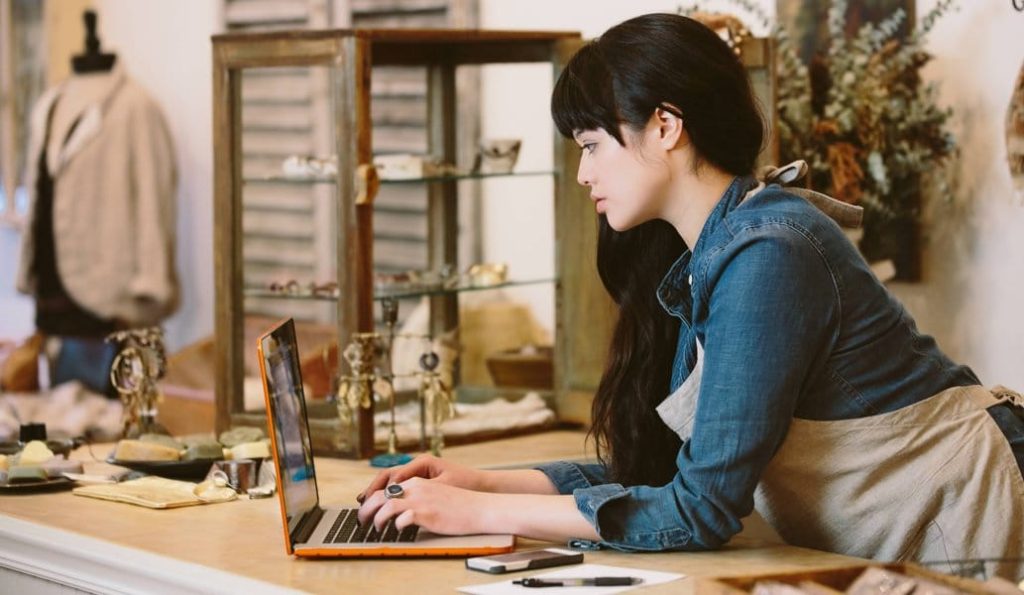
<バナー>
















コメント