フローチャートは複雑なプロセスを理解しやすいように視覚化しするのに役立ちますが、手作業で作成には時間がかかることがあります。
そこで登場するのが生成AI。Claude 3やChatGPTといったAIを活用すれば、テキストベースの簡単な説明から素敵なフローチャートを作り出してくれるんです!

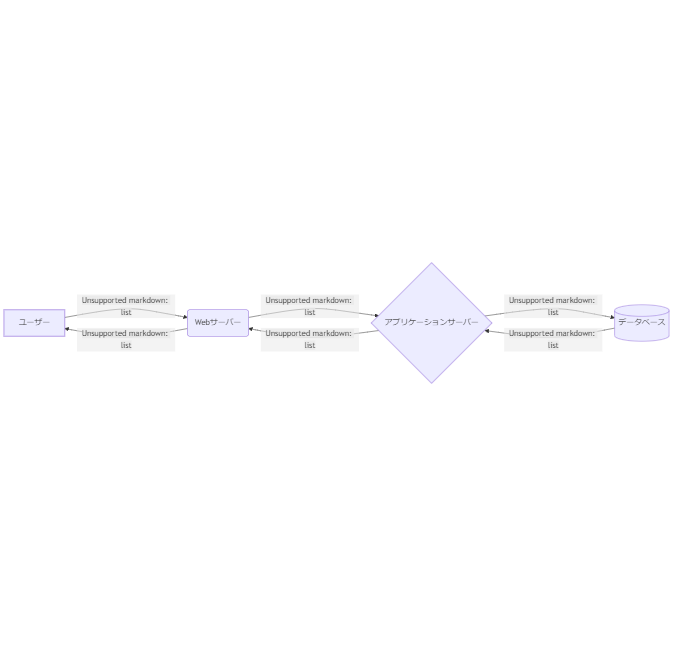
生成AIにファイルを読み込みマーメイドコードを生成
「添付ファイルをマーメイドコードを使ってフローチャートを作成してください。」
このように指示すると、マーメイド形式でダイアグラムを生成し、それを添付ファイルとして提供します。
そもそもMermaidとは
Mermaidは、テキストとコードを使用してダイアグラムやチャートを作成するためのJavaScriptベースのツールです。
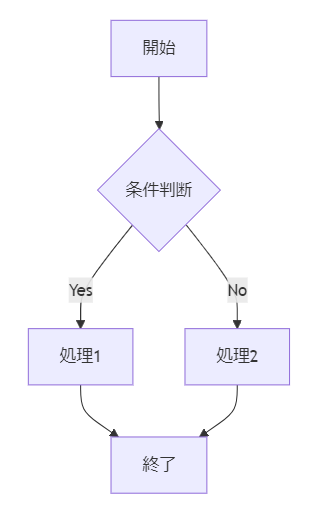
graph TD
A[開始] --> B{条件判断}
B -->|Yes| C[処理1]
B -->|No| D[処理2]
C --> E[終了]
D --> E
タイトル、テーマ、フォントサイズ
---
title: My Title
config:
theme: forest
themeVariables:
fontSize: 10px
---テーマ:default neutral dark forest base
フローチャートの方向
graph xx
- 上から下:TB、TD
- 左から右:LR
classDef でノードのスタイルを変更
複数ノードに同一のテーマを適用可能です。ノード名:::クラス名 と適用します。
```mermaid
graph LR
classDef subNode font-size:10px
classDef classAccent fill:#ff99a4
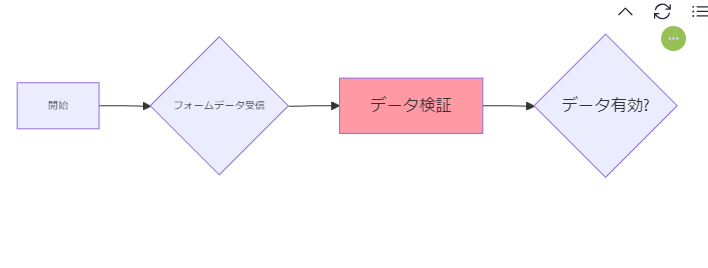
A[開始] --> B{フォームデータ受信}
B --> C[データ検証]:::classAccent
C --> D{データ有効?}
class A,B subNode
```
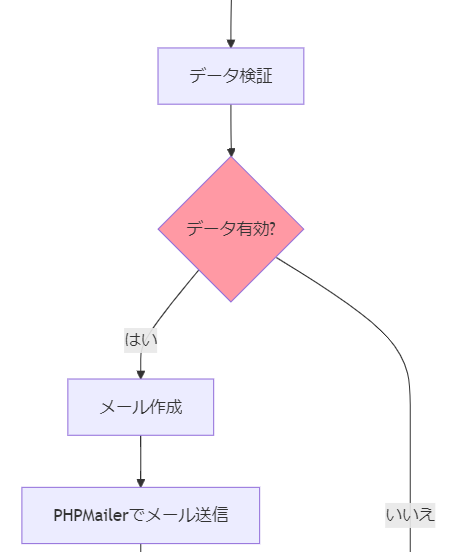
分岐
C --> D{データ有効?}:::classAccent
D -->|はい| E[メール作成]:::classFontS
D -->|いいえ| M[エラー処理]
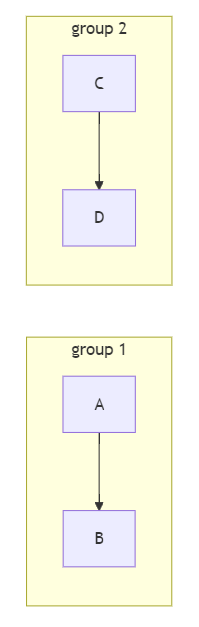
グーループの作成
```mermaid
flowchart LR
subgraph group 1
A --- B
end
subgraph group 2
C --- D
end
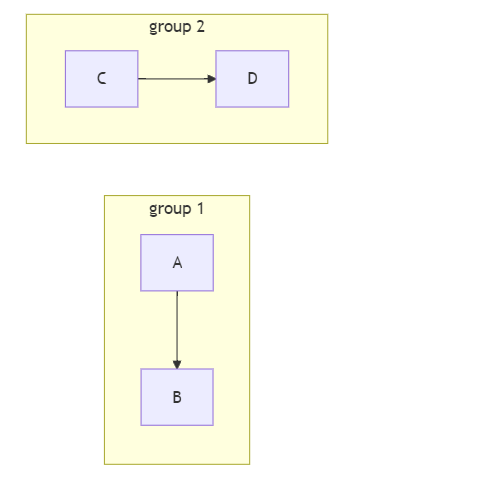
```↓subgraphのみ向きを変える
```mermaid
flowchart LR
subgraph group 1
A --- B
end
subgraph group 2
direction LR
C --- D
end
```

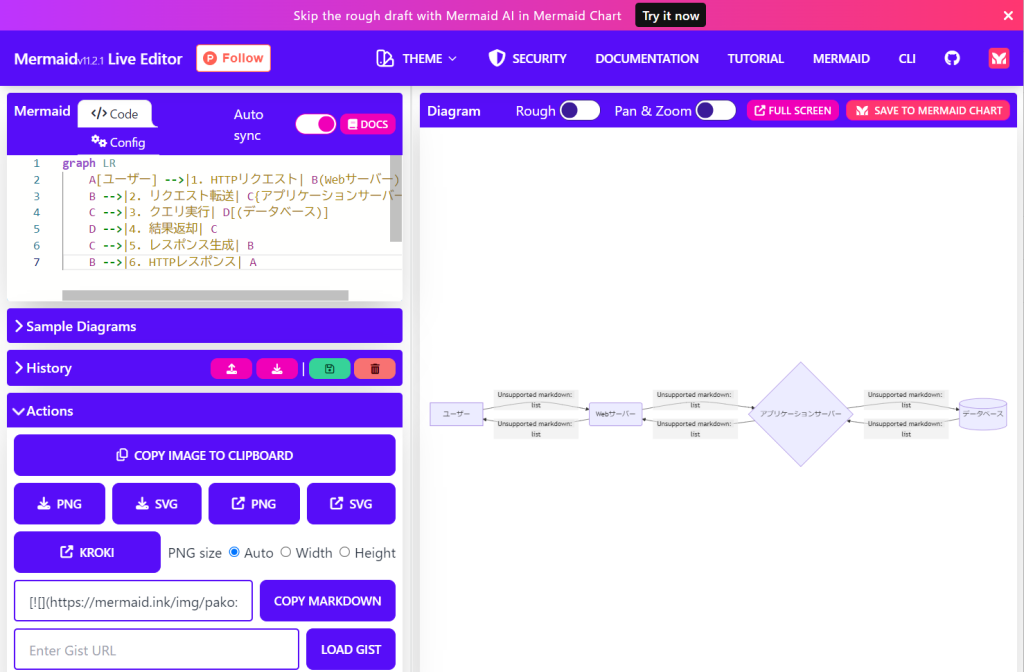
mermaidコードの表示方法
方法1)Webのツールを使用
生成したコードを下記サイトで貼り付け
Mermaid Live Editor (https://mermaid.live/)

pngでダウンロードできます

方法2)HTMLスクリプトに埋め込む
▼Mermaid ライブラリの読み込み、初期化
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
<script>
mermaid.initialize({
startOnLoad: true,
theme: 'defalt'
});
</script>▼mermaidクラスのdivタグで囲む
<div class="mermaid">
graph TD
A[Client] --> B[Load Balancer]
B --> C[Server01]
B --> D[Server02]
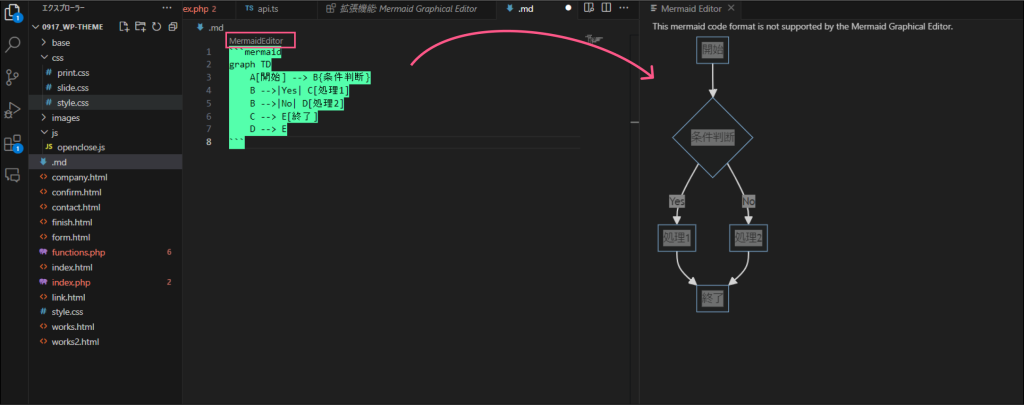
</div>方法3)VScodeプラグイン「Mermaid Graphical Editor」

mdファイルを作成する
以下のようにファイルに入力する
```mermaid
```薄い文字でMermaidEditorと出てくるのでクリック
↓Mermaid Editorが表示されます

方法4)VScodeプラグイン「Markdown Preview Enhanced」

マークダウンのプレビューをする拡張機能でダウンロード数が多い
画像保存できます
参考)Markdownの構文とスタイルをチェック

VSCodeのプラグイン「Markdownlint」で確認できます
※「lint」は構文チェックを行うプログラム
Markdown Preview Enhanced プレゼンテーション機能ガイド
VS CodeでMarkdownからスライドを作る最強の方法を解説!
Markdown Preview Enhancedとは?
Markdown Preview Enhancedは、VS Codeの拡張機能の一つで、マークダウンを拡張した様々な機能を提供しています。
主な機能
- フローチャート・シーケンス図の作成
- 各種フォーマットへの出力(PDF、HTMLなど)
- プレゼンテーション機能(今回の主役!)
- 数式・図表の埋め込み
- 豊富なカスタマイズオプション
プレゼンテーション機能の魅力
なぜMarkdownでスライド?
エンジニアにとっての最強の組み合わせ!
- テキストベース:バージョン管理しやすい
- 軽量:PowerPointのような重いソフト不要
- 高速作成:慣れ親しんだMarkdown記法で
- カスタマイズ性:CSSで見た目を自由に変更
- 再利用性:コードブロックなどがそのまま使える
基本的な使い方
1. 拡張機能のインストール
VS Codeの拡張機能から「Markdown Preview Enhanced」をインストール
2. スライドの基本構造
---
presentation:
theme: beige.css
width: 1200
height: 900
---
# タイトルスライド
ここに内容を書きます
<!-- slide -->
# 2枚目のスライド
次のスライドの内容
<!-- slide -->
# 3枚目のスライド
さらに続く...3. スライドの境界
スライドの区切りは非常にシンプル:
<!-- slide -->これだけ! このコメントがスライドの境目になります。
4. プレゼンテーションの開始
- Markdownファイルで右クリック
- 「Markdown Preview Enhanced: Open Preview to the Side」を選択
- プレビュー画面で右クリック
- 「Open in Browser」を選択
設定オプション(Front Matter)
基本設定
---
presentation:
theme: beige.css # テーマの選択
width: 1200 # スライドの幅
height: 900 # スライドの高さ
controls: true # コントロールボタンの表示
progress: true # プログレスバーの表示
history: false # ブラウザ履歴への追加
center: true # コンテンツの中央揃え
---利用可能なテーマ
- beige.css – 落ち着いたベージュ系
- black.css – シックな黒系
- blood.css – インパクトのある赤系
- league.css – モダンなリーグスタイル
- moon.css – ダークテーマ
- night.css – 夜をイメージした暗いテーマ
- serif.css – セリフフォント
- simple.css – シンプルな白背景
- sky.css – 爽やかな空色
- solarized.css – 人気のSolarizedカラー
- white.css – クリーンな白テーマ
テーマの切り替え例
---
presentation:
theme: night.css # ダークテーマに変更
---CSSカスタマイズ
カスタムCSSの追加方法
- Ctrl+Shift+P(Cmd+Shift+P on Mac)でコマンドパレットを開く
- 「Markdown Preview Enhanced: Customize CSS」を検索・実行
- 自動で開かれるCSSファイルにスタイルを追加
カスタマイズ例
/* プレゼンテーションのカスタマイズ */
.reveal .slides {
padding-bottom: 90px; /* 下部にパディング追加 */
}
.reveal h1, .reveal h2, .reveal h3 {
font-weight: bold; /* 見出しを太字に */
}
.reveal code {
font-size: 0.8em; /* コードのフォントサイズを調整 */
}
.reveal p {
text-align: left; /* テキストを左揃えに */
margin: 1em 0; /* 段落間のマージン調整 */
}
/* 背景色のカスタマイズ */
.reveal .slides section {
background: linear-gradient(135deg, #667eea 0%, #764ba2 100%);
}実践的なスライド作成例
タイトルページ
---
presentation:
theme: beige.css
width: 1200
height: 900
controls: true
progress: true
---
# 🚀 Markdownで作る
# 最強プレゼンテーション
**作成者**: あなたの名前
**日付**: 2025年6月
**場所**: エンジニア勉強会
<!-- slide -->コンテンツスライド
# 📋 今日のアジェンダ
- Markdown Preview Enhancedとは
- プレゼンテーション機能の使い方
- カスタマイズ方法
- 実践的な活用例
- まとめ
<!-- slide -->
## 💡 なぜMarkdownでスライド?
### エンジニアにとってのメリット
- **Version Control**: Gitで管理できる
- **軽量**: PowerPoint不要
- **高速**: 慣れた記法で素早く作成
- **再利用**: コードスニペットがそのまま使える
<!-- slide -->コードブロックの活用
## 📝 コード例の表示
```javascript
// React Componentの例
const HelloWorld = () => {
return (
<div>
<h1>Hello, World!</h1>
</div>
);
};
シンタックスハイライトが自動で適用されます!
<!-- slide -->画像・図表の挿入
### 画像・図表の挿入
```markdown
## 📊 データの可視化

### 処理フロー
```mermaid
graph TD
A[開始] --> B[データ取得]
B --> C[データ処理]
C --> D[結果出力]
D --> E[終了]
<!-- slide -->PDF出力機能
簡単PDF変換
- プレビュー画面で右クリック
- 「Chrome (Puppeteer) → PDF」を選択
- 自動でPDFファイルが生成される
配布用資料として活用
- 会議資料として配布
- 勉強会のハンドアウトとして
- 技術ドキュメントとして保存
便利なショートカット
プレゼンテーション中
| キー | 機能 |
|---|---|
| Space / → | 次のスライド |
| Shift+Space / ← | 前のスライド |
| F | フルスクリーン切り替え |
| Esc | スライド一覧表示 |
| S | スピーカーノート表示 |
ブラウザ操作
| キー(Mac) | キー(Windows) | 機能 |
|---|---|---|
| Cmd+Shift+F | F11 | フルスクリーン |
| Cmd+R | Ctrl+R | 再読み込み |
活用シーン
開発現場での活用
- 技術共有会での発表
- コードレビューの説明資料
- 設計書のプレゼンテーション
- 新人教育の教材
学習・教育での活用
- プログラミング講座
- 勉強会の資料
- 技術ブログの下書き
- オンライン授業
よくある質問とトラブルシューティング
Q: スライドが表示されない
A: 以下を確認してください
- Markdown Preview Enhanced拡張機能がインストールされているか
- Front Matterの記法が正しいか(
---で囲まれているか) <!-- slide -->でスライドを区切っているか
Q: テーマが適用されない
A: テーマファイル名を確認
presentation:
theme: beige.css # .cssの拡張子を忘れずにQ: 日本語フォントがおかしい
A: カスタムCSSで日本語フォントを指定
.reveal {
font-family: "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", "メイリオ", Meiryo, sans-serif;
}高度な活用法
数式の表示
## 数学的な表現
行内数式: $E = mc^2$
ブロック数式:
$$
\int_{-\infty}^{\infty} e^{-x^2} dx = \sqrt{\pi}
$$インタラクティブな要素
## チェックリスト
- [x] 要件定義完了
- [x] 設計書作成
- [ ] 実装
- [ ] テスト
- [ ] デプロイ注釈・補足
## 重要なポイント
> **Note**
> この手法は大規模なプロジェクトでも使用されています
> **Warning**
> セキュリティに注意が必要ですまとめ
Markdown Preview Enhancedの魅力
- 簡単操作: Markdownの知識だけでプレゼンテーション作成
- 高いカスタマイズ性: CSSで自由自在にデザイン変更
- 開発者フレンドリー: Gitで管理、コードブロック対応
- 多機能: PDF出力、テーマ豊富、数式対応
- 軽量: 重いソフトウェア不要