jingtian– Author –
-

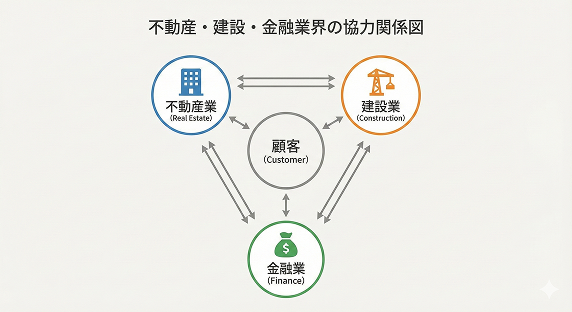
不動産業の概要(エンジニア視点)
普段はエンジニアとして働いており、不動産業についてあまり関わる機会がなく、知識がありません ただ、今回の案件が不動産関連のシステムであるため、最低限の背景知識... -

Reactコンポーネントライブラリを作ろう!npmパッケージ開発入門
こんにちは!今回は、npmパッケージの作り方について学んだ内容をまとめてみました。特にReactコンポーネントをライブラリとして公開する方法を中心に、初心者にもわか... -

Next.jsのAPIルートとは?フロントもバックも一体で作れる強力な仕組み
Next.jsは、Reactベースのフレームワークとして有名ですが、実はバックエンド的な処理も書けるのをご存知でしょうか?その仕組みが「APIルート(API Routes)」です。 ... -

「useEffectの乱用」を避けよう
🔰 useEffectって何? useEffect は 「副作用(= side effect)」を扱うための仕組み(フック) です。 基本の書き方 useEffect(() => { // ここが「副作用」処理(... -

【徹底解説】スムーススクロールを完全に制御する方法:React/Next.js編
【React対応】ぬるっと動く!スムーススクロールを自作で完全制御する方法 「セクションリンクをクリックしたとき、ページを滑らかにスクロールさせたい」──そんな場面... -

Next.js・React系でよく出るエラーリスト、ReactのError Boundaryの使い方
エラー文で単語の意味さえ知っていれば、おおよその内容をつかめる! 「覚えておくと楽になるエラー単語」まとめたよ! 一般的なエラー単語 エラー単語意味・説明argume... -

Next.jsの.nextフォルダとビルドキャッシュについて
.nextフォルダとは .nextフォルダは、Next.jsアプリケーションを動かすために必要な「出来上がった部品」が入る場所です。あなたが書いたコード(JSファイル、CSSなど)... -

Next.js 静的サイト生成 (SSG) と output: ‘export’
SSGの仕組み 従来のSSRやCSRとは異なり、SSGは開発・デプロイ段階でHTMLファイルを完全に生成します。 ユーザーがアクセスする時点では、すでに完成されたHTMLファイル... -

Webマーケティングの基礎知識:オーガニックサーチとペイドサーチの違い、CPCの仕組み、WBRAIDとは?
こんにちは!今日はWebマーケティングの世界でよく耳にする「オーガニックサーチ」と「ペイドサーチ」について解説します。サイト運営やマーケティングに携わる方は必ず... -

PHPの比較演算子「==」と「===」の違いを徹底解説!
こんにちは!今回はPHPでよく混乱しがちな比較演算子「==」と「===」の違いについて、わかりやすく解説します。 「==」と「===」の基本的な違い PHPには2種類の等価比較... -

php.ini の error_log でエラーログを出力する先を指定する方法、パス指定の注意点
ログファイルに記録するための php.ini の設定 // php.ini での設定 error_reporting = E_ALL // すべてのエラーを報告 display_errors = Off // ブラウザへのエラー表... -

Meta広告運用の要!Facebook PixelとGTMの基本と実践
こんにちは、マーケティングテックブログをご覧いただきありがとうございます。今回は、Meta広告(旧Facebook広告)運用において欠かせない「Facebook Pixel」と「Googl... -

Next.jsでのGoogleタグマネージャー実装とデータレイヤー(dataLayer.push)活用方法
はじめに Next.jsでGoogleタグマネージャー(GTM)を実装する方法には、大きく分けて2つのアプローチがあります: 公式ライブラリ @next/third-parties を使用する方法... -

Next.jsにおけるレスポンシブ実装とちらつき対策
はじめに Next.jsでレスポンシブ対応を実装する際、SSRやSSGの特性により初期レンダリング時にちらつきが発生することがあります。今回は、その問題の解決方法と実装の... -

リゾット米
鍋にバター100 玉名者ぎ外側1枚火にかける バターが泡立ち玉ねぎがすきとおってきたら、アクエレッロイルリーゾ1キロ入れて、さわれないくらい熱くする ブロード800別で... -

【WordPress】「Smush」や「EWWW Image Optimizer」などのプラグインで画像を圧縮
メリット WordPressで画像を圧縮することには、以下のようなメリットがあります。 ページ表示速度の向上 圧縮状況ページサイズ(MB)読み込み時間(秒)圧縮前5.2MB4.8... -

【CSS】疑似要素で吹き出し
サンプルコード <style> .bubble { position: relative; background: #ffffff; border: 4px solid #000000; border-radius: 12px; padding: 20px; width: 300px; ... -

【CSS】floatで画像を下に配置してテキストを回り込ませる
floatで画像を下に配置することは難しい点があります floatを使って画像の下にテキストを回り込ませる実装は、一見シンプルに見えて実は複雑です。以下のような課題があ... -

【Illustrator初心者向け】デザインカンプからコーディング、効率的な書き出し方法
そもそもIllustratorはWebサイトのデザインカンプ作成には不向き IllustratorはWebサイトのデザインカンプ作成にも使用できますが、Photoshopや専用のUI/UXデザインツー... -

ローストビーフ
肉 1キロ 塩 12g B.P. 2g 人参 セロリ ハーブ ニンニク -

WindowsかMacか
ひらがな / 半角英数字の切り替え https://pc.asobu.co.jp/windows-ime/ -

ワードプレスのメディアに保存した画像(upload_max_filesize, post_max_size, memory_limit)
画像はどこに保存される? WordPressに画像をアップロードすると、2つの場所に情報が保存されます: サーバーのディレクトリ:実際の画像ファイルがここに保存されます... -

【WordPressプラグイン】Reactをショートコードで挿入
プラグイン単体のディレクトリだけでReact開発環境 React をテンプレートとしてとして指定 npm create vite@latest . --template react npm create vite@latest の直後... -

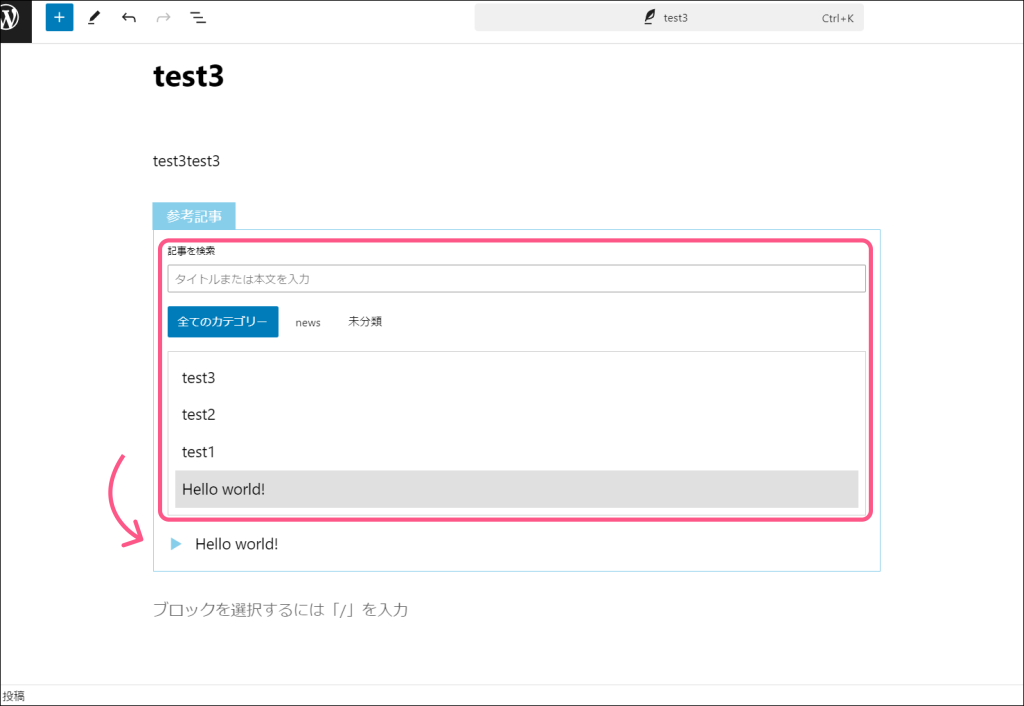
TypeScriptでWordPressのブロックを開発する「参考記事リンクブロック」パート2
参考サイト https://bizlabo.site/dbrep/typescript/ ソースファイル index.tsx import { registerBlockType } from '@wordpress/blocks'; import { useBlockProps } fr... -

@wordpress/scriptsでオリジナルブロック作成
@wordpress/scriptsとは WordPress開発のためのNode.jsベースのビルドツールキットで、ビルドプロセスを簡素化することができます。 開発プロセスの3要素 ビルド (webpa... -

WordPressプラグインでオリジナルブロックを追加(静的ブロック)
ゴール、制作物 下記の「筆者ブロック」 事前にアップロードしたファイルを使用し動的な内容の変更をしない仕様です ワタナベ タクヤ 東京都内でフロントエンドエンジニ... -

WordPressテーマにReactを統合
参考サイト Reactを使用してWordPressテーマを開発する方法https://kinsta.com/jp/blog/wordpress-react-theme/ 前提条件 WordPressサイト(ローカル開発環境推奨) Nod... -

Salsiccia
豚ひき肉 300グラム 豚背油 50グラム ローズマリー 1パック セージ 1パック 1本 豚腸 塩 3.5グラム ブラックペッパー 1.5グラム フェンネルパウダー ガーリック... -

初心者のための「Optimize Next」導入ガイド
無料のABテストツール「Optimize Next」の導入方法について、初心者の方にも分かりやすく解説していきます。 導入手順 1. アカウント作成 まずは「Optimize Next」のウ... -

Next.js NEXT_PUBLIC_環境変数の完全ガイド:安全な使い方とセキュリティリスクの回避
Next.jsアプリケーション開発において、クライアントサイドで環境変数を使用する際に欠かせないNEXT_PUBLIC_プレフィックスについて、その仕組みから正しい使用法、そし...