GraphQLとは
GraphQLはAPIのためのクエリ言語(問い合わせ言語)
- 柔軟なデータ取得: クライアントが必要なデータのみを指定して取得できます。
- 単一エンドポイント: 複数のリソースを1回のリクエストで取得できます。
- 型システム: スキーマ定義により、APIの構造が明確になります。
- 効率的: オーバーフェッチ(過剰な取得)やアンダーフェッチを防ぎます。
- 進化しやすい: 既存のクエリを壊さずに新しいフィールドを追加できます。

GraphQLはRESTful APIの代替として注目されており、特にモバイルアプリケーションやコンプレックスなウェブアプリケーションで人気があります。
WordPressプラグイン「WPGraphQL」使用手順
WordPressのセットアップ
1)プラグイン「WPGraphQL」インストール

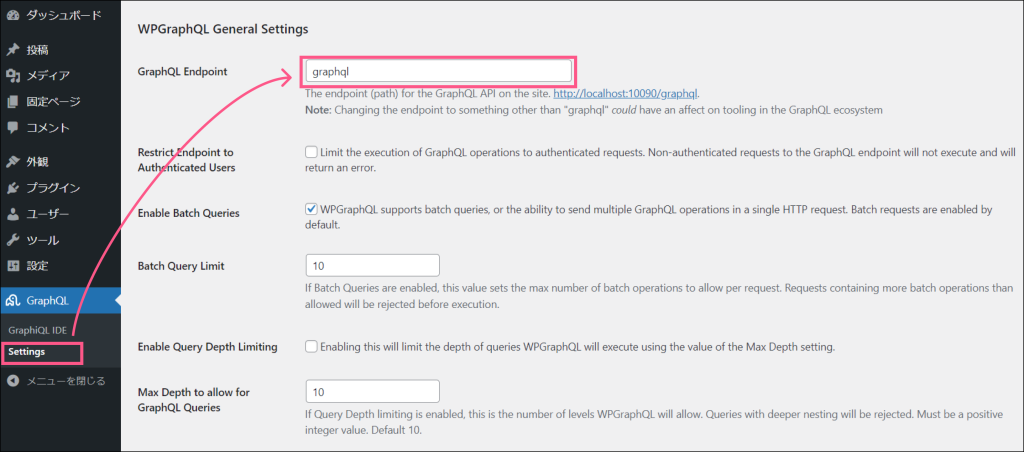
2)エンドポイントの設定(「GraphQL」→「Settings」)

Next.jsプロジェクトのセットアップ
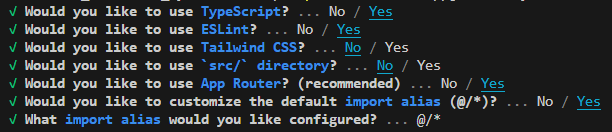
1)Next.jsプロジェクトを作成
npx create-next-app@latest my-headless-wp
cd my-headless-wp
2)GraphQLクライアントをインストール
npm install @apollo/client graphql3)Apollo Clientの設定
libフォルダを作成し、その中にapollo-client.tsファイルを作成します
\my-headless-wp\lib\apollo-client.ts
import { ApolloClient, InMemoryCache } from "@apollo/client";
export function getClient() {
const client = new ApolloClient({
uri: "https://あなたのサイト.com/graphql",
cache: new InMemoryCache(),
});
return client;
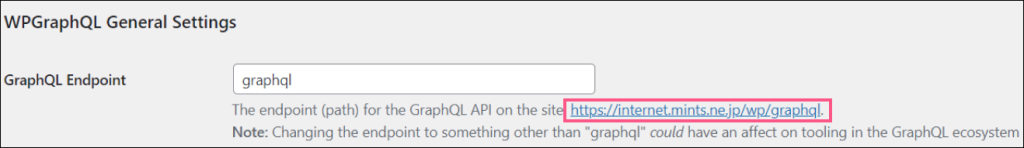
}▽「uri」はWordPress側で確認できます「GraphQL」→「Settings」

4)ApolloProvider の設定
app/components/ApolloWrapper.tsx
Apollo Client を設定し、React コンポーネントに Apollo Provider を提供するラッパーコンポーネントを定義しています。
'use client';
import { ApolloProvider } from "@apollo/client";
import { getClient } from "../../lib/apollo-client";
export default function ApolloWrapper({ children }: { children: React.ReactNode }) {
const client = getClient();
return <ApolloProvider client={client}>{children}</ApolloProvider>;
}5)layout.tsxの編集
import ApolloWrapper from './components/ApolloWrapper';
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body>
<ApolloWrapper>{children}</ApolloWrapper>
</body>
</html>
);
}\my-headless-wp\app\page.tsx
import Posts from "@/app/components/Posts";
export default function Home() {
return (
<main>
<h1>My WordPress Blog</h1>
<Posts />
</main>
);
}\my-headless-wp\app\components\Posts.tsx
Apollo Client を使用して GraphQL クエリを実行し、取得したデータを表示する React コンポーネントを定義しています
'use client';
import { useQuery, gql } from "@apollo/client";
const GET_POSTS = gql`
query GetPosts {
posts {
nodes {
id
title
content
}
}
}
`;
export default function Posts() {
const { loading, error, data } = useQuery(GET_POSTS);
if (loading) return <p>Loading...</p>;
if (error) return <p>Error :(</p>;
return (
<>
{data.posts.nodes.map((post: any) => (
<div key={post.id}>
<h2>{post.title}</h2>
<div dangerouslySetInnerHTML={{ __html: post.content }} />
</div>
))}
</>
);
}参考サイト
【Next.js】WPGraphQLでWordPressをヘッドレスCMS化してみる
https://neightbor.jp/blog/nextjs-and-wordpress
https://tech.buysell-technologies.com/entry/2021/08/25/133925
Next.js × WordPressで「非エンジニアでも確認できる」プレビュー環境を作る
初期案:社内PCで npm run dev してLAN内アクセス
常時稼働しているPCにプロジェクトを git clone
.env.local などのAPI接続情報を設定
npm install && npm run dev
next dev をLAN公開できるようにオプション指定:
npm run dev -- -H 0.0.0.0 -p 3000社内から http://192.168.1.xx:3000 でアクセス可能に
改良案:Next.js × WordPress で「下書き記事を確認できる仕組み」
| ファイル | 役割 |
|---|---|
pages/api/preview.ts | プレビューフラグをオンにするためのAPI |
pages/posts/[slug].tsx | getStaticProps でフラグを見て、下書きを取得する |
/api/preview.ts
// pages/api/preview.ts
export default async function handler(req, res) {
const { slug, token } = req.query;
if (!slug) {
return res.status(400).json({ message: 'No slug provided' });
}
// トークンで簡単な認証(任意)
if (token !== process.env.WP_PREVIEW_SECRET) {
return res.status(401).json({ message: 'Invalid token' });
}
// プレビュー状態にする(クッキーがセットされる)
res.setPreviewData({ token });
res.writeHead(307, { Location: `/posts/${slug}` });
res.end();
}
getStaticProps 側の処理
// pages/posts/[slug].tsx
export async function getStaticProps({ params, preview = false, previewData }) {
const slug = params.slug;
const post = await fetchPostFromWordPress(slug, {
preview, // ← フラグで分岐
authToken: previewData?.token, // ← 認証トークン使う場合
});
if (!post) {
return { notFound: true };
}
return {
props: {
post,
preview,
},
};
}
WordPressの「プレビュー」リンクをカスタム
// WordPress側に追加(functions.php など)
add_filter('preview_post_link', function ($url, $post) {
$slug = $post->post_name;
$secret = 'YOUR_PREVIEW_SECRET'; // .envと一致させる
return "https://preview.example.com/api/preview?slug={$slug}&token={$secret}";
}, 10, 2);