kintoneを30日間無料で試してみる
下記kintoneのページのヘッダーメニューから「試してみる」を選択

試用環境は全ての機能を30日間使うことができます(契約しなければ30日後に削除される)
KintoneアプリにAPIを利用してWordPressからデータをPOSTする方法
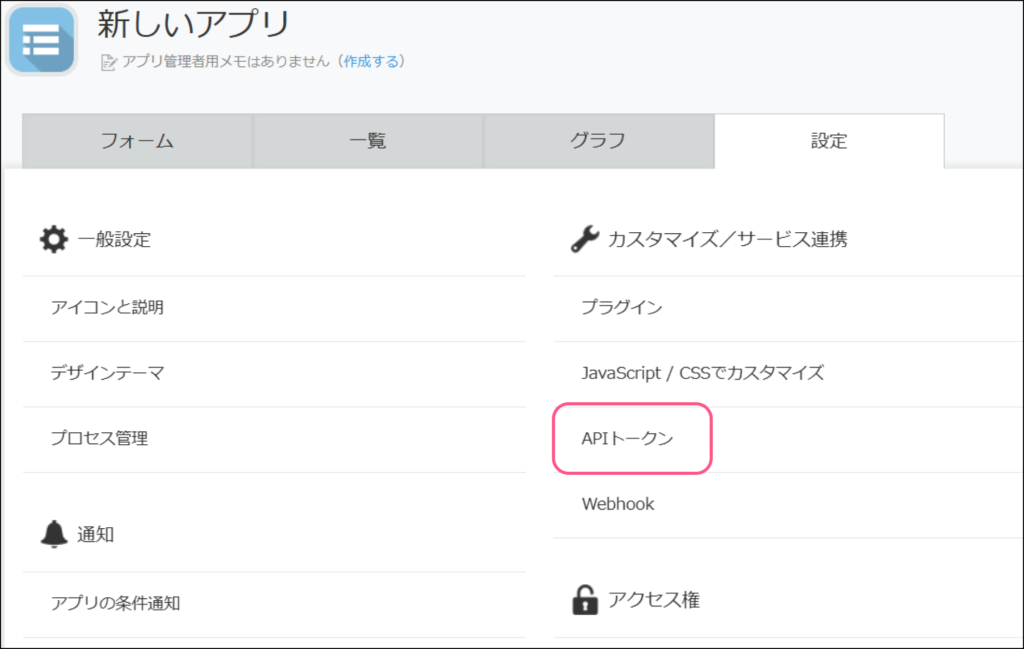
アプリの「設定」画面に移動
- アプリの画面右上の「歯車アイコン」をクリックし、「アプリの設定」を開きます。

APIトークンを作成
- 「APIトークン」という設定項目を探してクリックします。
- 「生成」ボタンを押して、新しいAPIトークンを生成します。
必要な権限を付与
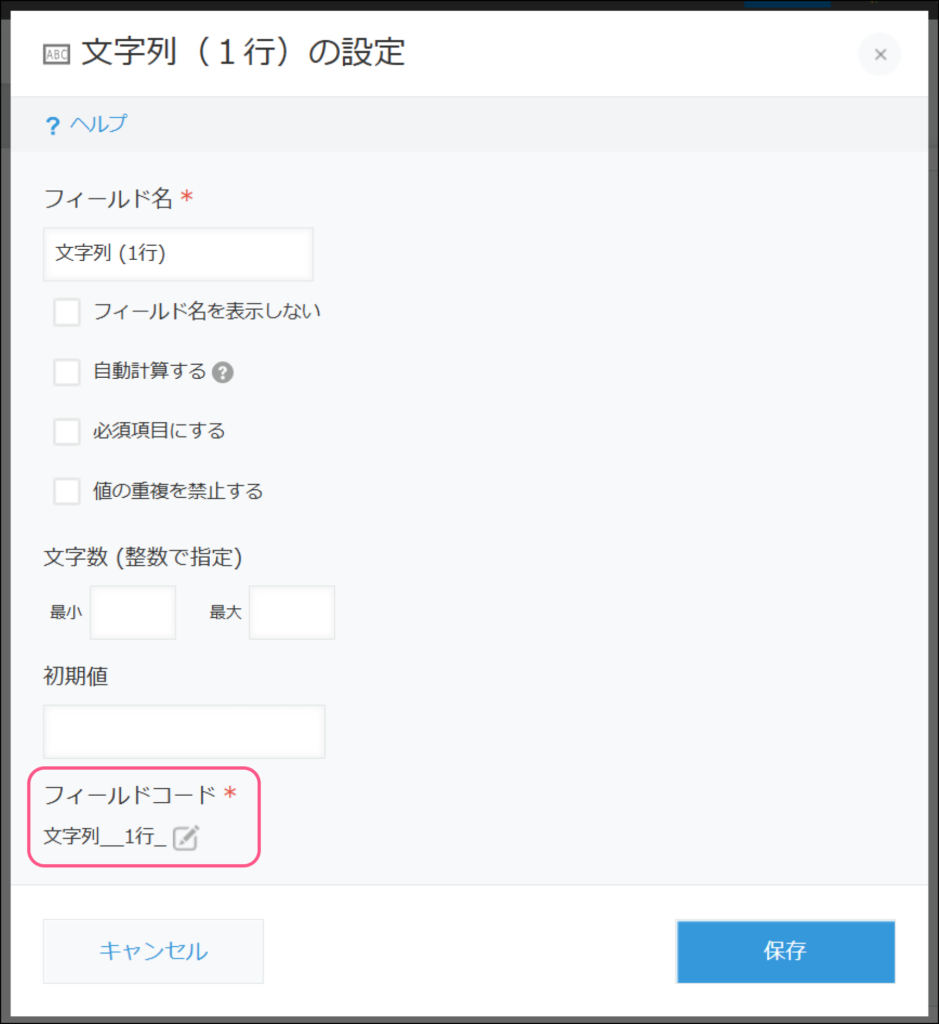
フィールド確認
アプリに追加したフィールドの「フィールドコード」を確認します。

kintone連携 アプリIDの確認
kintoneのアプリ画面を開き、URLを確認してください。
「https://[サブドメイン].cybozu.com/k/」に続いて表示されている末尾の数字がアプリIDです。
必要情報まとめ
リクエストに必要な情報を以下のように整理しておきます。
- サブドメイン:
example.kintone.com - アプリID
- APIトークン
- フィールドコード
function post_to_kintone() {
// Kintoneの情報を設定
$kintone_subdomain = 'example'; // Kintoneのサブドメイン
$app_id = '123'; // KintoneアプリのID
$api_token = 'your_api_token_here'; // APIトークン
// POSTするデータ
$data = [
'app' => $app_id,
'record' => [
'フィールドコード1' => ['value' => '値1'],
'フィールドコード2' => ['value' => '値2'],
]
];
// cURLを使用してKintoneにPOST
$url = "https://{$kintone_subdomain}.kintone.com/k/v1/record.json";
$headers = [
'X-Cybozu-API-Token: ' . $api_token,
'Content-Type: application/json',
];
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data));
$response = curl_exec($ch);
$http_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
// レスポンスを確認
if ($http_code === 200) {
return 'データ送信成功: ' . $response;
} else {
return 'エラー発生: ' . $response;
}
}
// WordPressのショートコードとして登録
add_shortcode('post_to_kintone', 'post_to_kintone');
上記コードをfunctions.phpに追加したら、以下のショートコードをWordPressの任意のページや投稿に追加します。これで、ショートコードを配置したページにアクセスすると、KintoneにデータをPOSTします。
[post_to_kintone]以下のコードでは、具体的なフィールドコードと値を埋めた例を示します。
$data = [
'app' => $app_id, // KintoneアプリID
'record' => [
'title' => ['value' => 'テストのタイトル'], // テキストフィールドの値
'date' => ['value' => '2025-01-22'], // 日付フィールドの値 (YYYY-MM-DD形式)
'price' => ['value' => 12345] // 数値フィールドの値
]
];
ステップフォームとは?
ステップフォームとは、一つの長いフォームを複数の短いステップに分割して表示する形式のフォームです。以下のような場合に特に効果的です:
- 複雑な情報収集が必要な場合(保険の見積もり、住宅ローン審査など)
- ユーザーの心理的負担を軽減したい場合
- 前の回答によって次の質問が変わる場合(条件分岐)
WordPressでの実装方法
WordPressで実装する場合、固定ページのテンプレートファイルを使用する方法が一般的です。この方法のメリットは:
- WordPressの管理画面から内容を編集可能
- プラグインとの連携が容易
- テーマの機能を活用可能
- SEO対策が行いやすい
テンプレートファイルの構成
themes/your-theme/
├── page-step1.php # ステップ1用テンプレート
├── page-step2.php # ステップ2用テンプレート
└── page-result.php # 結果表示用テンプレートStep 1: 基本構造(page-step1.php)
<?php
session_start();
if ($_POST) {
$_SESSION['form'] = $_POST;
header('Location: page-step2.php');
exit;
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>お問い合わせ Step1</title>
<style>
.container { max-width: 800px; margin: 0 auto; padding: 20px; }
.step { margin: 20px 0; }
.options { margin: 20px 0; }
</style>
</head>
<body>
<div class="container">
<div class="step">Step 1 / 3</div>
<form method="POST">
<h2>ご希望のサービスを選択してください</h2>
<div class="options">
<label>
<input type="radio" name="service" value="web" required>
Webサイト制作
</label>
</div>
<button type="submit">次へ</button>
</form>
</div>
</body>
</html>WordPressでの実装のポイント
- テンプレート管理
- Template Nameを指定して固定ページと紐付け
- WordPressのテンプレート階層を活用
- header.php、footer.phpの共通部分を活用
- WordPressの関数活用
get_template_directory()でテーマディレクトリを取得wp_redirect()でリダイレクトhome_url()でURLを生成
- テーマ構造との統合
- テーマのCSSクラスを活用
- 共通の関数やヘルパーを活用
- プラグインとの連携を考慮
ヘルパー関数の例(form_function.php)
<?php
// フォームデータの取得
function getData($key) {
return isset($_SESSION['form'][$key]) ? $_SESSION['form'][$key] : '';
}
// エラーメッセージの取得
function getError($key) {
return isset($_SESSION['error'][$key]) ? $_SESSION['error'][$key] : '';
}WordPress実装時の注意点
- WordPressの設定
- パーマリンク設定の確認
- テンプレート名の適切な設定
- プラグインとの競合確認
- セキュリティ対策
- nonceの利用
- 権限チェック
- サニタイズ処理
- SEO対策
- 適切なタイトルとメタ情報
- ステップページのインデックス制御
- リダイレクト設定
- 保守性
- テーマ構造との整合性
- 共通処理の関数化
- 設定の外部化
WordPress × kintoneの連携
ステップフォームで収集した情報をkintoneに連携することで、お問い合わせ管理や案件管理が効率化できます。
kintone連携のメリット
- 案件の進捗管理が容易
- 条件に応じた自動振り分け
- ステータス管理の自動化
- データの一元管理
実装例(kintone連携部分)
<?php
// kintone連携用クラス
class KintoneConnect {
private $apiToken;
private $domain;
private $app_id;
public function __construct($domain, $app_id, $apiToken) {
$this->domain = $domain;
$this->app_id = $app_id;
$this->apiToken = $apiToken;
}
public function createRecord($data) {
$url = "https://{$this->domain}.cybozu.com/k/v1/record.json";
// APIリクエスト処理
$curl = curl_init($url);
curl_setopt($curl, CURLOPT_POST, true);
curl_setopt($curl, CURLOPT_POSTFIELDS, json_encode($data));
// ... 以下APIリクエストの詳細設定
}
}フォームの条件分岐実装
ステップフォームでは、ユーザーの回答に応じて異なる質問を表示する条件分岐が重要です。
条件分岐の実装パターン
選択による分岐
<?php if ($_SESSION['form']['service'] === 'web'): ?>
<!-- Webサイト制作向けの質問 -->
<?php elseif ($_SESSION['form']['service'] === 'app'): ?>
<!-- アプリ開発向けの質問 -->
<?php endif; ?>予算による分岐
switch($_SESSION['form']['budget']) {
case 'low':
// 50万円以下の場合の選択肢
break;
case 'mid':
// 50-100万円の場合の選択肢
break;
case 'high':
// 100万円以上の場合の選択肢
break;
}複数条件での分岐
if ($_SESSION['form']['service'] === 'web' &&
$_SESSION['form']['budget'] === 'high') {
// 大規模Webサイト向けオプション表示
}WordPress+kintone API連携のステージング環境
現在の構成
- CMS:WordPress(さくらレンタルサーバー)
- ローカル:Docker(ローカル開発環境)
- 外部API:
- kintone
- Supabase
| ステージング構成 | メリット | デメリット |
|---|---|---|
① さくら内の/stgディレクトリ等 | 本番に近い環境で安心 | 同居なのでトラブル時怖い |
② 別のサブドメイン(例: stg.example.com) | デプロイ切り分け可能、柔軟 | SSL・ドメイン設定少し面倒 |
外部APIへの対応(kintone / Supabase)
① kintone連携の注意点:
- ドメイン制限 or APIトークン制限あり(特にCORS注意)
- ステージング用に kintoneアプリを複製+別トークンを用意 すべき
- Basic認証があるとAPI通信が失敗する場合もあるので、
- Basic認証はAPIアクセス対象パスを除外する
- またはkintone側でCORS設定しておく
② Supabase(移行後を見越して):
- Supabaseはローカルやステージング環境からのCORS設定可能
- プロジェクト設定で
Allowed originsにstg.example.com等を事前登録
Basic認証について
- ステージング環境には必ずBasic認証つけておく(Bot対策や誤操作防止)
- ただしAPIとの通信で問題が出るなら以下の工夫を:
.htaccessで特定パスだけ認証スルー- WordPressの
is_rest()判定やwp-json/kintone/*を除外対象に
SetEnvIf Request_URI "^/wp-json/kintone/" allow
Order deny,allow
Deny from all
Allow from env=allow
AuthType Basic
AuthName "Restricted"
AuthUserFile /path/to/.htpasswd
Require valid-user
