「 Pretter – Code formatter」「PHP Intelephense 」とは
「 Pretter – Code formatter」はHTML、CSS、JavaScript 、TypeScript、JSON、Markdownのソースコードのフォーマット

https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
「PHP Intelephense 」はPHPソースコードのシンタックスハイライトや、入力補完、定義元へのジャンプ、リファレンスの検索、lint (文法エラーの検出)などを提供

https://marketplace.visualstudio.com/items?itemName=bmewburn.vscode-intelephense-client
「 Pretter – Code formatter」「PHP Intelephense 」の設定
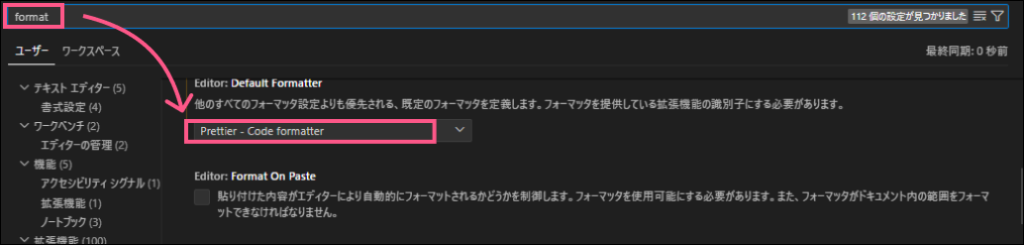
Default Formatter
Default Formatterを「 Pretter – Code formatter」もしくは「PHP Intelephense」を選択する。

同時に有効化できないのか?
「@lang:html」「@lang:php」と個別に設定できるらしいのですが、できませんでした。
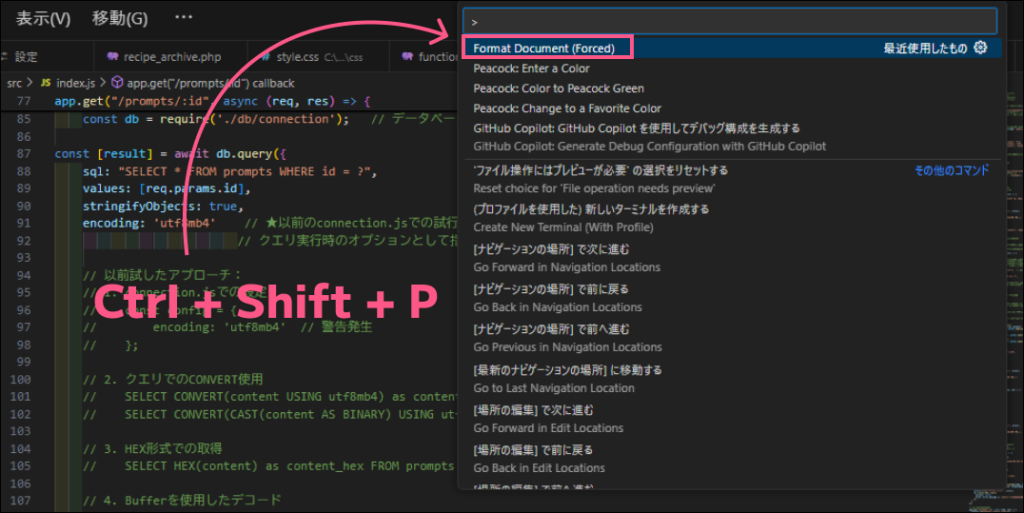
Default Formatterに「PHP Intelephense」を選択し、PHP以外は下記の通り「Format Document (Forced)」でフォーマットしてます

https://snowantenna.com/vscode-format
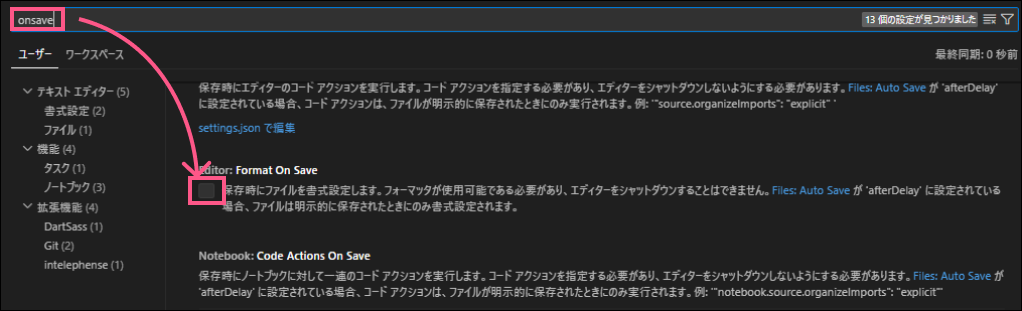
Editor:Format On Saveに✅

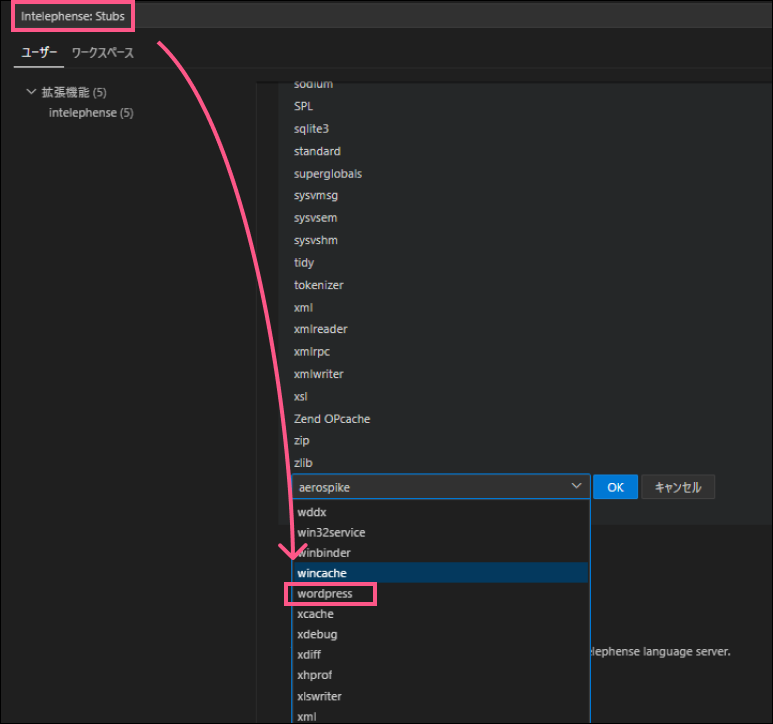
WordPressの関数エラーの表示を消す
「Intelephense: Stubs」で検索

下「項目の追加」でプルダウンから「wordpress」を選択する。
その他プラグイン
必須拡張機能:
bmewburn.vscode-intelephense-client– PHP Intelephense
PHP専用の高機能言語サーバー。コード補完、エラー検出、リファクタリング、関数定義ジャンプなど、PHP開発に必要な機能を提供dbaeumer.vscode-eslint– ESLint
JavaScript/TypeScriptのコード品質チェックと自動修正。コーディングスタイルの統一とバグの早期発見に必須foxundermoon.next-js– Next.js Support
Next.jsプロジェクトの開発を支援。ページルーティングの自動補完、APIルートの認識、静的生成の最適化ヒントなどredhat.vscode-yaml– YAML Language Support
YAML構文のハイライト、バリデーション、補完機能。Docker Composeファイルの編集に重要
開発効率向上:
mhutchie.git-graph– Git Graph
ブランチやコミット履歴をグラフィカルに表示。マージ状況やブランチ間の関係が一目で分かるoderwat.indent-rainbow– Indent Rainbow
インデントレベルを色分けして表示。ネストの深いコードでも構造を把握しやすくするmosapride.zenkaku– zenkaku
全角スペースを可視化して表示。日本語環境でよくある全角スペースのバグを防止
AI開発支援:
anthropic.claude-code– Claude Code (公式)
ターミナルから直接Claudeにコーディングタスクを依頼できる公式ツール。コード生成、リファクタリング、デバッグ支援saoudrizwan.claude-dev– Claude Dev (非公式)
VS Code内でClaudeとチャットしながら開発できる拡張機能。コード相談や説明生成に便利
言語・Python関連:
ms-ceintl.vscode-language-pack-ja– Japanese Language Pack
VS Codeのメニューやメッセージを日本語化。日本語環境での開発をサポートms-python.python– Python
Python開発の総合拡張機能。構文ハイライト、デバッグ、テスト実行、仮想環境管理などms-python.vscode-pylance– Pylance
高速なPython言語サーバー。型チェック、自動補完、コードナビゲーションを高速化ms-python.debugpy– Python Debugger
Pythonコードのデバッグ機能。ブレークポイント設定、変数監視、ステップ実行など
その他:
rooveterinaryinc.roo-cline– Roo Cline
追加的な開発支援ツール(詳細は開発チーム内で確認してください)
